Answer the question
In order to leave comments, you need to log in
Error sending request to api (express) server. 'Access-Control-Allow-Origin' How to fix?
When sending a request to the subdomain https://api.domain/ I get an error:
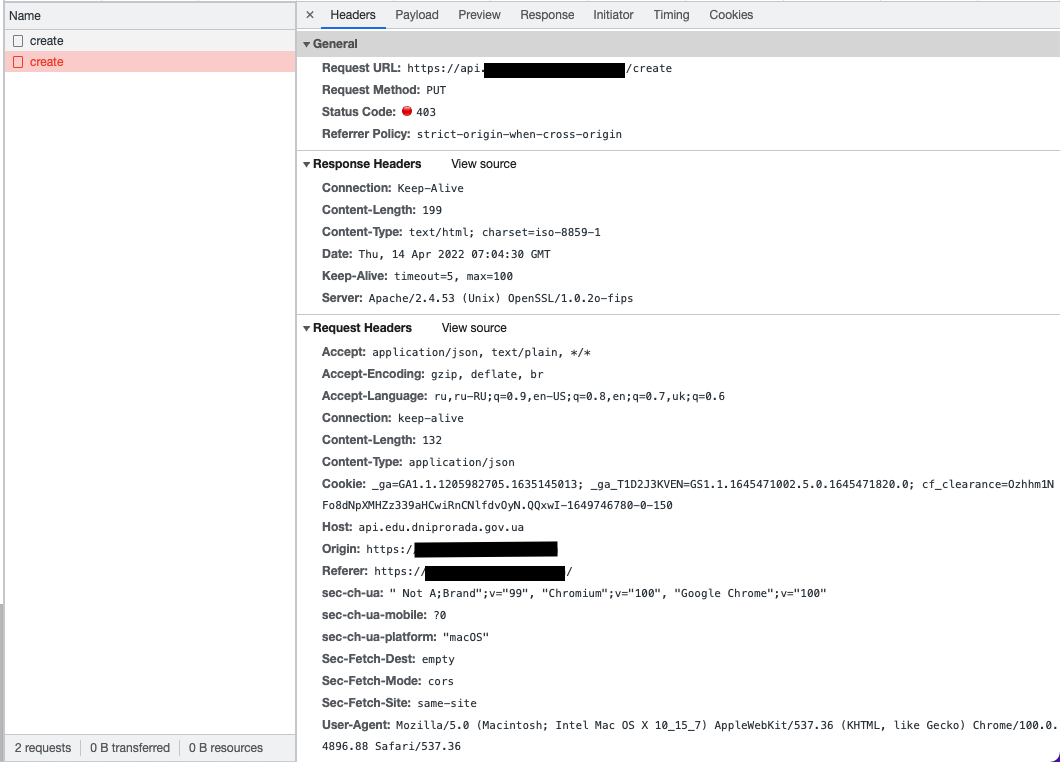
Access to XMLHttpRequest at 'https://api.domain/create' from origin 'https://domain' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.PUT https://api.domain/create net::ERR_FAILED 403At the same time, get requests are processed and return the necessary data from the database.
import express from "express";
import Router from "./routes/routes.js";
const app = express();
app.use(express.json());
app.use(Router);
app.listen(50002, () => console.log('Server is start at: ' + new Date().toLocaleTimeString()));import express from "express";
import cors from "cors";
import {
get,
getID,
create,
update,
dell
} from "../controllers/product.js";
const router = express.Router();
var corsOptions = {
credentials: true,
preflightContinue: true,
origin: 'https://domain',
exposedHeaders: ['Content-Type'],
}
router.use(cors(corsOptions));
router.get('/getallusers', get)
router.get('/getid/:id', getID);
router.put('/create', create);
router.put('/update/:id', update);
router.delete('/dell/:id', dell);
export default router;await axios.put(
'https://api.edu.dniprorada.gov.ua/create',
{
name: this.name,
mail: this.mail,
phone: this.phone,
social: this.social,
course: this.course,
sity: this.sity,
},
{withCredentials: true}
)
Answer the question
In order to leave comments, you need to log in
You cover up the domain badly. But the Cookies line must be covered without fail so that the session is not hijacked :)
To give the go-ahead to a cross-domain request, you need to respond with the Access-Control-Allow-Origin header in response, substituting the value of the Origin header received from the client with a preliminary domain check for the allowed list .
var corsOptions = {
credentials: true,
preflightContinue: true,
origin: 'https://domain',
exposedHeaders: ['Content-Type'],
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question