Answer the question
In order to leave comments, you need to log in
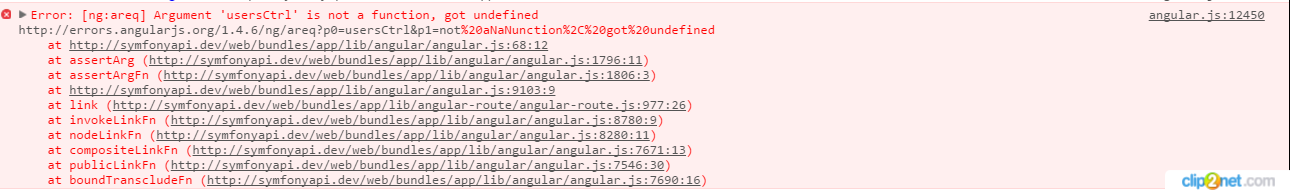
Error: [ng:areq] Argument controller is not a function, got undefined?
Good afternoon, angular throws an error Error: [ng:areq] Argument 'usersCtrl' is not a function, got undefined .
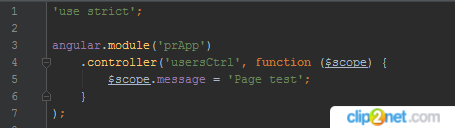
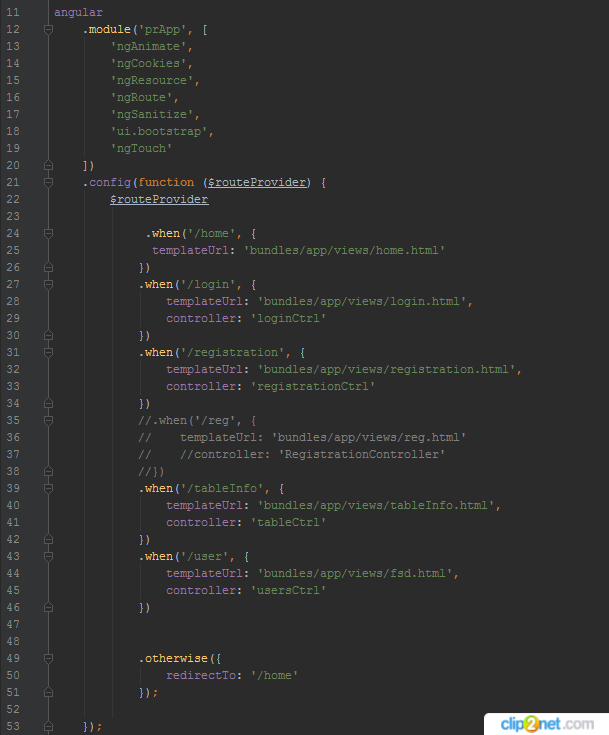
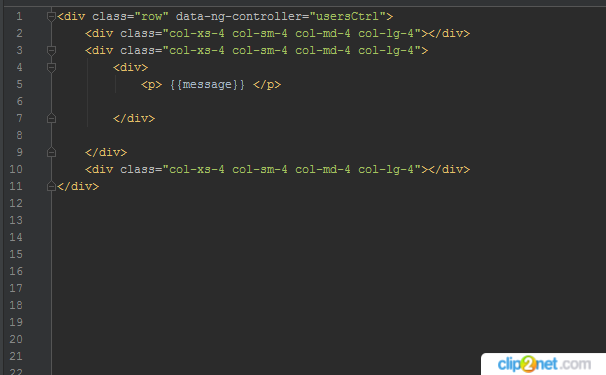
I can’t understand why he swears, for the test I wrote the simplest interaction and everything seems to work, but no. The project also has controllers and they work fine, the problem is creating new screenshots of code pieces.:
<script src="scripts/controllers/pageUserCtrl.js" type="text/javascript"></script>



Answer the question
In order to leave comments, you need to log in
//app.js
angular.module('prApp', [])
.controller('usersCtrl',['$scope' , function ($scope) {
$scope.message = 'Page test';
}
]);
//users2Ctrl.js
angular.module('prApp')
.controller('users2Ctrl', UsersCtrl)
UsersCtrl.$inject = ['$scope'];
function UsersCtrl ($scope) {
$scope.message = 'User2Ctrl';
}//app.js
angular.module('prApp', [
'..',
'userCtrl'
]);
//userCtrl.js
angular.module('userCtrl', [])
.controller('userCtrl',...Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question