Answer the question
In order to leave comments, you need to log in
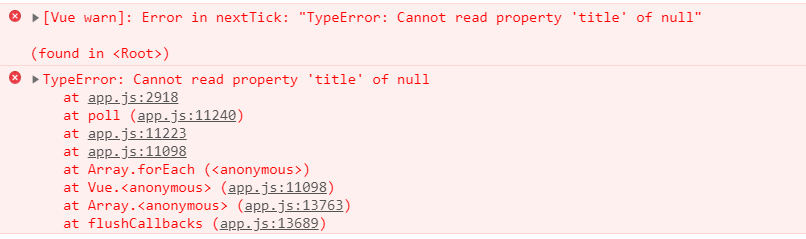
Error in nextTick what is the error in vue?
There is a page that displays user data
import axios from 'axios';
export default {
data: function () {
return {
data: null,
}
},
props: [
'id',
'authdata',
],
created() {
},
beforeRouteEnter(to, __, next) {
axios.post('/api/getuserinfo', {
id: to.params.id
}).then(response => {
next(vm => {
if (response.data.errors == null){
vm.data = response.data;
console.log(to.params.id)
} else{
vm.$router.replace({name: '404'})
}
})
})
},
}
Answer the question
In order to leave comments, you need to log in
The problem was in the location of the routes, it was
{
path: '/',
name: 'index',
component: Index
},
{
path: '/subs',
name: 'subs',
component: Subs,
},
{
path: '/:name',
name: 'subs.page',
component: SubItem,
props: true
},
{
path: '/:name/:slug',
name: 'subs.post',
component: SubPost,
props: true
},
{
path: '/t/:name',
name: 'tag.page',
component: TagIndex,
props: true
},Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question