Answer the question
In order to leave comments, you need to log in
Error connecting vue-cli fonts?
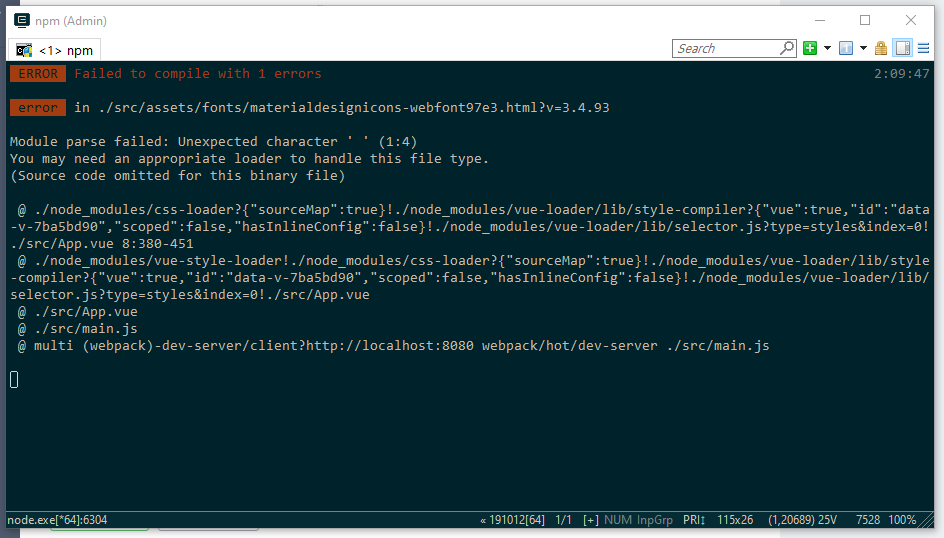
Hello! When including materialdesignicons-webfont97e3.html.
This way it gives an error:
@font-face {
font-family: "Material Design Icons";
src: url("../fonts/materialdesignicons-webfont97e3.eot?v=3.4.93");
src: url("../fonts/materialdesignicons-webfontd41d.eot?#iefix&v=3.4.93") format("embedded-opentype"),
url("../fonts/materialdesignicons-webfont97e3.html?v=3.4.93") format("woff2"),
url("../fonts/materialdesignicons-webfont97e3.woff?v=3.4.93") format("woff"),
url("../fonts/materialdesignicons-webfont97e3.ttf?v=3.4.93") format("truetype"),
url("../fonts/materialdesignicons-webfont97e3.svg?v=3.4.93#materialdesigniconsregular") format("svg");
font-weight: normal;
font-style: normal
}url("../fonts/materialdesignicons-webfont97e3.html?v=3.4.93") format("woff2"),
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question