Answer the question
In order to leave comments, you need to log in
Error connecting SVG with object?

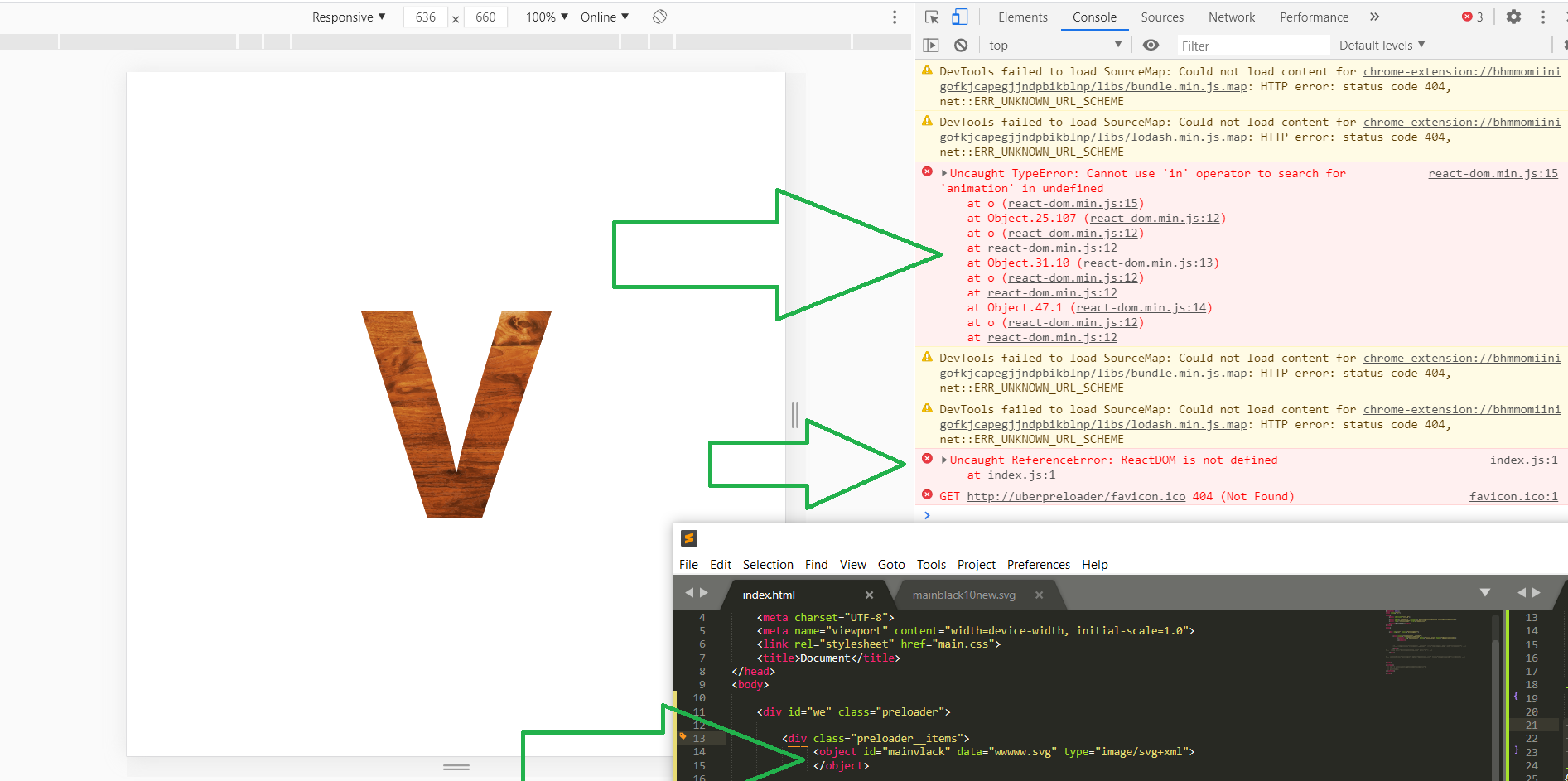
I connected an svg image using a tag and I get these errors in the latest version of Google Chrome:
1) Uncaught TypeError: Cannot use 'in' operator to search for 'animation' in undefined .
2) Uncaught ReferenceError: ReactDOM is not defined
at index.js:1 .
I did not connect any scripts, all the html code is in the picture.
FireFox and older versions of Google Chrome don't have this error.
If I insert the svg code not through, but through or with the solid code of the svg image itself, everything works.
Who faced the problem when adding svg images with the help gives these errors, please write how you can solve this problem.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question