Answer the question
In order to leave comments, you need to log in
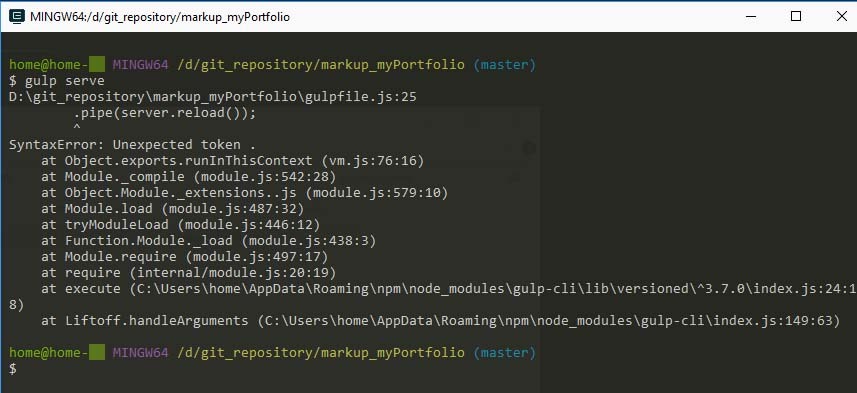
Error building Gulp project. What to do?
Hello.
Guys help, there was such an error.
I just started to understand Gulp.
I can't figure out what's wrong.
"use strict";
var gulp = require("gulp");
var sass = require("gulp-sass");
var plumber = require("gulp-plumber");
var postcss = require("gulp-postcss");
var autoprefixer = require("autoprefixer");
var server = require("browser-sync").create();
gulp.task("style", function() {
gulp.src("sass/style.scss")
.pipe(plumber())
.pipe(sass())
.pipe(postcss([
autoprefixer({browsers: [
"last 1 version",
"last 2 Chrome versions",
"last 2 Firefox versions",
"last 2 Edge versions"
]})
]))
.pipe(gulp.dest("css"));
.pipe(server.reload({stream: true}));
});
gulp.task("serve", ["style"], function() {
server.init({
server: "."
});
gulp.watch("sass/**/*.scss", ["style"]);
gulp.watch("*.html").on("change", server.reload);
});Answer the question
In order to leave comments, you need to log in
Yes, here is your error:
.pipe(gulp.dest("css"));
.pipe(server.reload({stream: true}));.pipe(gulp.dest("css")).pipe(server.reload({stream: true}));Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question