Answer the question
In order to leave comments, you need to log in
Equal width columns Bootstrap v4?
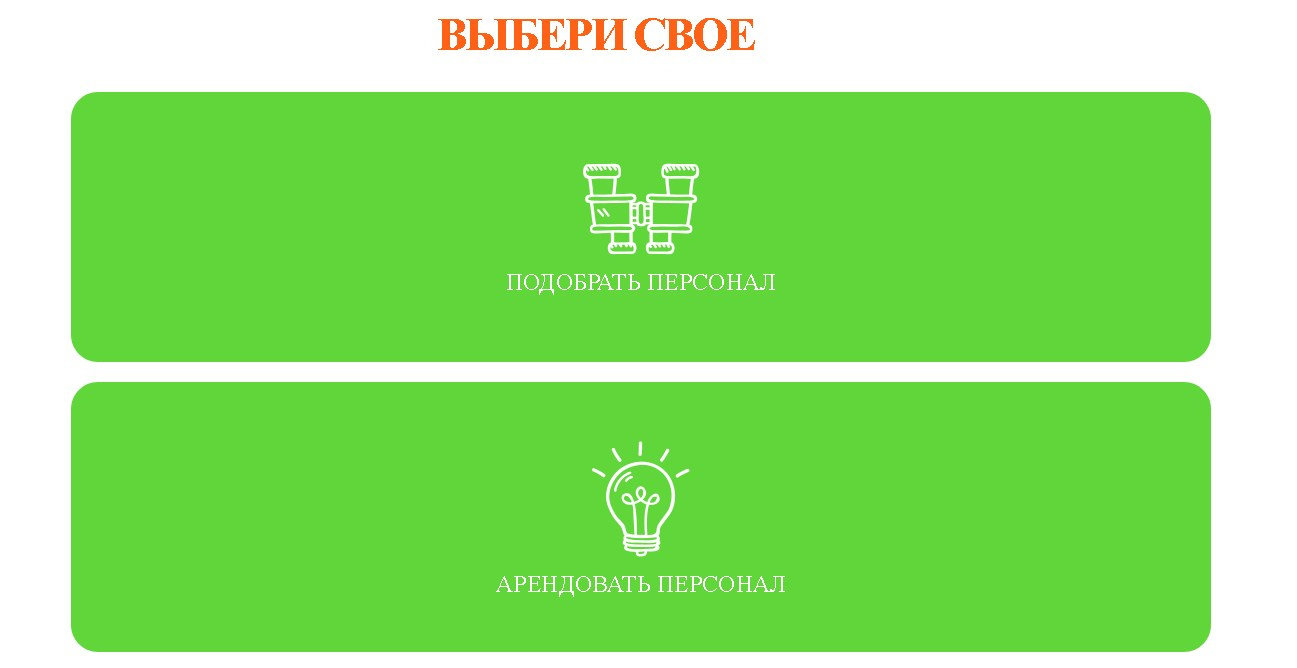
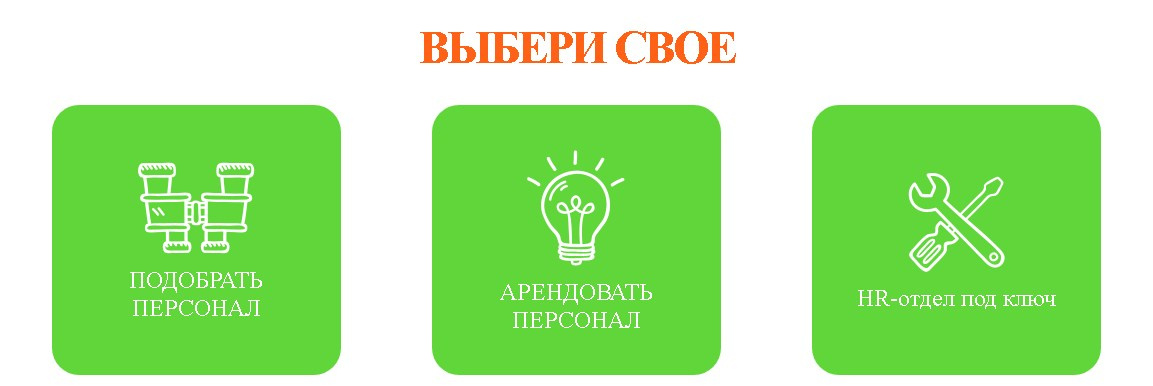
Hello! Bootstrap v4 has the ability to set columns. When testing the layout in Firefox, there was a problem with columns of the same width: three columns should be displayed in one row, and in firefox such columns are displayed one below the other, i.e. each column stretches to the full width of the wrapping container. Tell me how to solve this problem?
Below are screenshots that clearly demonstrate how columns of the same width are displayed in firefox and in chrome

Answer the question
In order to leave comments, you need to log in
Wrap in div class="row"
Give "exact" column proportions, col-4 etc.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question