Answer the question
In order to leave comments, you need to log in
Emmet livestyle does not work correctly, and SCSS variables are not displayed in the debugger. How to fix?
There are two problems at once, but they are the same.
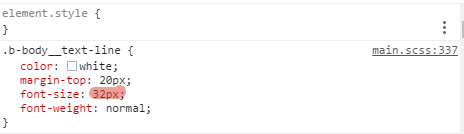
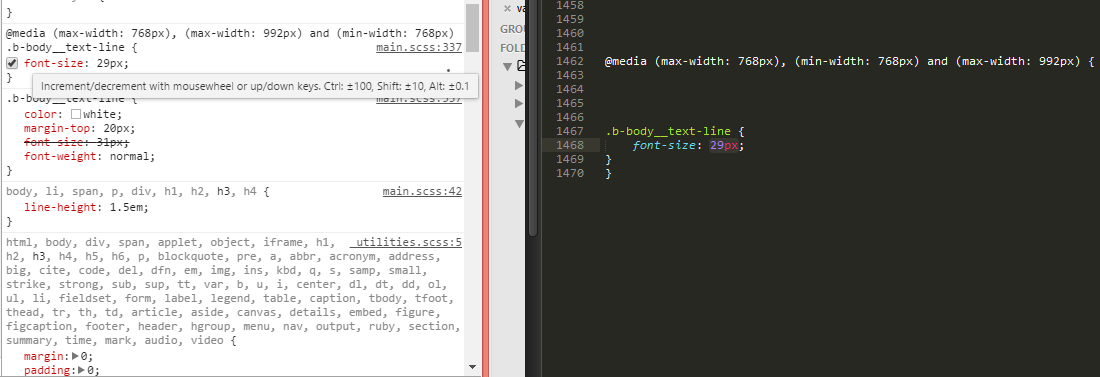
1) In the chrome debugger, instead of variables (SCSS), their compiled values are displayed.
$base-font-size: 16px;
&__text-line {
color: white;
margin-top: 20px;
font-size: $base-font-size*2;
font-weight: normal;
}
.b-body{
&__text-line{
@media #{$xsm}, #{$sm} {
font-size: $base-font-size + 12px;
}
}
}
var gulp = require('gulp'),
sourcemaps = require('gulp-sourcemaps'),
compass = require('gulp-compass'),
autoprefixer = require('gulp-autoprefixer'),
clean = require('gulp-clean'),
browserSync = require('browser-sync');
//clean css fold
gulp.task('cleancss', function () {
return gulp.src('./develop/css/*.*', {read: false})
.pipe(clean({
force: true
}));
});
//compass main.css
gulp.task('compass', ['cleancss'], function() {
gulp.src('./develop/scss/**/*.scss')
.pipe(sourcemaps.init({loadMaps: true}))
.pipe(compass({
config_file: './config.rb',
sourcemap: true,
css: 'develop/css',
sass: 'develop/scss'
}))
.on('error', function(error){
console.log(error);
})
.pipe(autoprefixer({browsers: ['last 2 version', '> 2%', 'firefox 15', 'safari 5', 'ie 6', 'ie 7', 'ie 8', 'ie 9', 'opera 12.1', 'ios 6', 'android 4']}))
.pipe(sourcemaps.write())
.pipe(gulp.dest('./develop/css'))
.pipe(reload({stream:true}));
});Answer the question
In order to leave comments, you need to log in
I found a solution, maybe someone will come in handy =)) Livstyle worked fine!!!!
so:
.pipe(sourcemaps.init()
1) hang up after css formation.
2) specify the instruction {loadMaps: true}.
3) the entry sourcemaps.write(".") is required after the prefix, since the prefix removes the comment /*# sourceMappingURL=main.css.map */
I got the result:
//compass main.css
gulp.task('compass', ['cleancss'], function() {
gulp.src('./develop/scss/main.scss')
.pipe(compass({
config_file: './config.rb',
sourcemap: true,
css: 'develop/css',
sass: 'develop/scss'
}))
.on('error', function(error){
console.log(error);
})
.pipe(sourcemaps.init({loadMaps: true}))
.pipe(autoprefixer({
browsers: ['last 2 version', '> 2%', 'firefox 15', 'safari 5', 'ie 6', 'ie 7', 'ie 8', 'ie 9', 'opera 12.1', 'ios 6', 'android 4']
}))
.pipe(sourcemaps.write("."))
.pipe(gulp.dest('./develop/css'))
.pipe(reload({stream:true}));
});well, maybe devtools in chrome shows css. and on map it only looks at paths in scss. it also should not show you variables. it shows your generated css. and so that you do not get confused where to edit - it shows the line number in scss. and all. the chrome debugger is not capable of more
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question