Answer the question
In order to leave comments, you need to log in
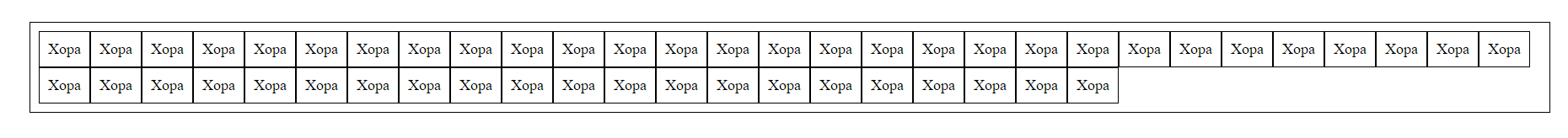
Elements and border Grid layout?
Child elements go beyond the border of the parent block.
I tried everything, nothing helped.
How to achieve the result like in the picture using Grid-Css?

let main = document.querySelector('.main_block');
let child_block = document.querySelector('.child_block');
for(let i = 0; i < 50; i++){
let newBlock = document.createElement('div');
child_block.prepend(newBlock);
newBlock.className = 'block';
newBlock.innerHTML = 'Слово'
}.main_block{
display:grid;
grid-template-columns: 100%;
padding:10px;
margin:50px;
border:1px solid black;
}
.child_block{
display:grid;
grid-auto-flow: column;
}
.block{
display: inline-block;
border:1px solid black;
font-size:18px;
padding:10px;
}<div class = "main_block">
<div class = "child_block">
</div>
</div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question