Answer the question
In order to leave comments, you need to log in
Dynamically adding directives in AngularJS
Good afternoon!
More experienced comrades, please tell me how it is more correct to implement the following idea in Angular with the dynamic addition of tabs with grids.
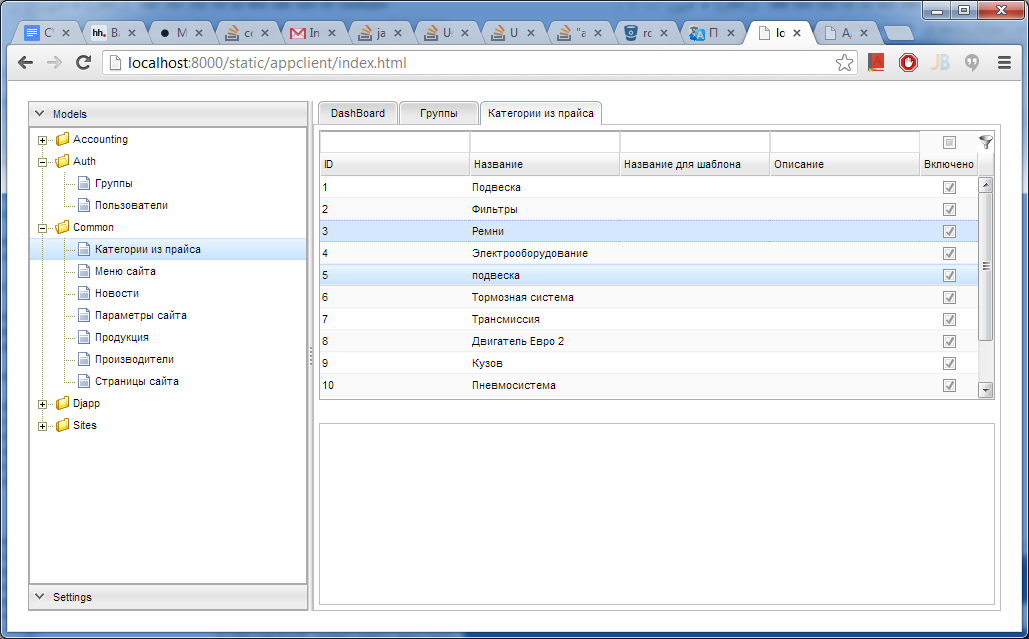
We have a single-page application, on the left side - a menu, on the right - a container for tabs.
It is necessary, when the user clicks on the menu, to add a tab with a grid on the right.
an example of how it looks:

I made a directive for the grid - <gird></grid>if you write it in the html code, then it works.
But I don’t really understand how to correctly implement its dynamic addition on click.
As a draft version I did through $compile, something like
var el = $compile('<grid></grid>'); $('#container').append(el)
But I'm not sure that this is the right way to implement this functionality.
Thank you!
Answer the question
In order to leave comments, you need to log in
Something your code is similar to jQuery-style. In AngularJS it's different...
Menu items from the left panel should be links, with different URLs. Accordingly, when clicking on them through routing, the corresponding templates should be loaded and filled with data. Look for examples of this on the Internet.
Those. the key answer to your question, as far as I understood it: routing + loadable templates.
If the tabs on the right should be added, add them all in advance and enable them using ng-show.
If on the left is the tab switch - either ng-switch or ng-view with routing. But there can be only one ng-view on the page, and I see two directories of different tabs there.
The main advantage of AngularJS is the connection of data in JavaScript with their replication to DOM elements.
I think you need the following schema:
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question