Answer the question
In order to leave comments, you need to log in
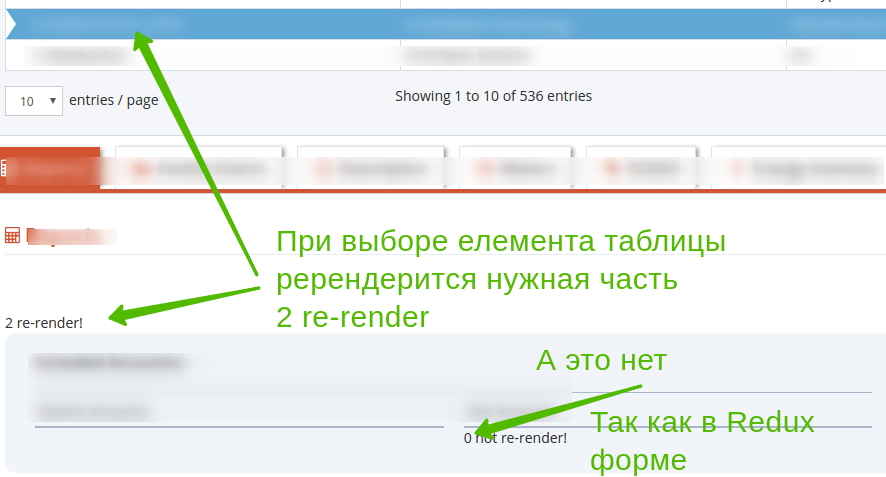
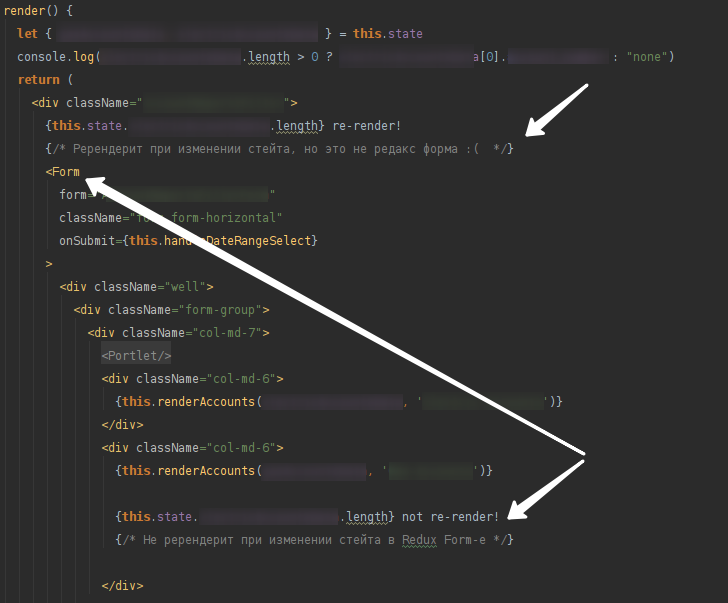
Doesn't Redux re-render the form on a state change?

How to make it so that when the state changes, the Redux form is re-rendered.
Out of the form fulfills as it is necessary. 
Below is the state of the form before changing the state
Answer the question
In order to leave comments, you need to log in
Everything turned out to be much easier than expected.
in the form parameters it was necessary to specify:
asyncFormValuesLoading={true}
Perhaps you need to use initialValuesand enableReinitializeset to `true` what would happen when the `initialValues` values change?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question