Answer the question
In order to leave comments, you need to log in
Doesn't compile with opencv project?
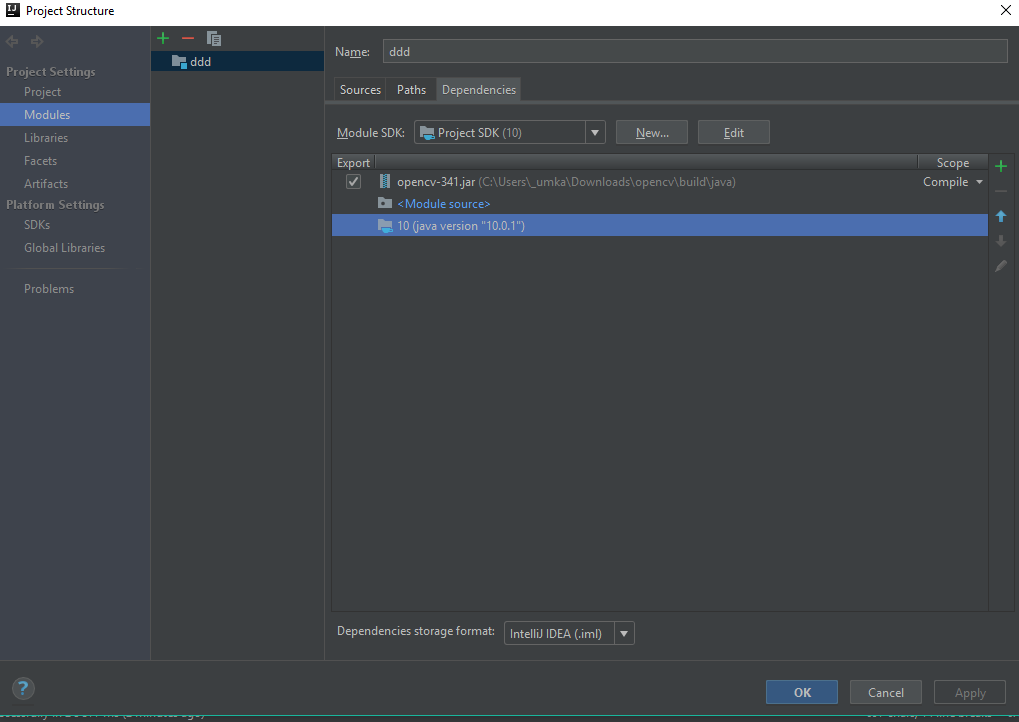
As I just did not try to run an example from their site. Explain how to avoid such errors in the future and how to overcome this one. I have included the library here: 

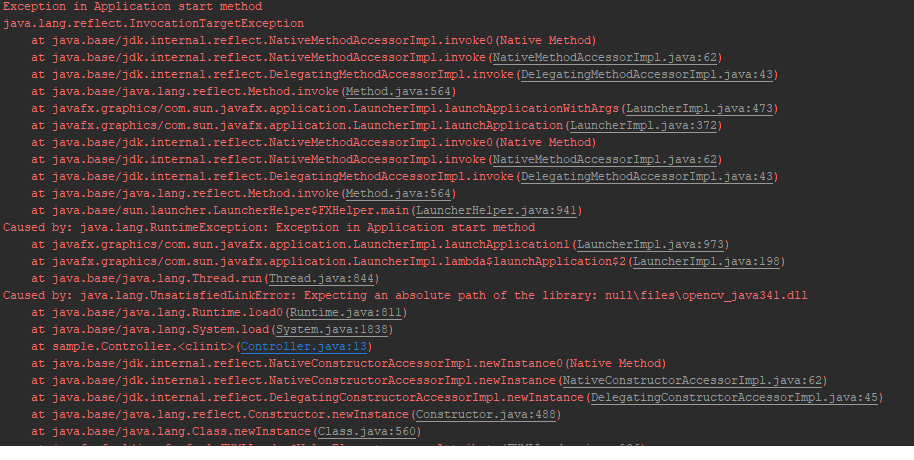
The compiler outputs this:
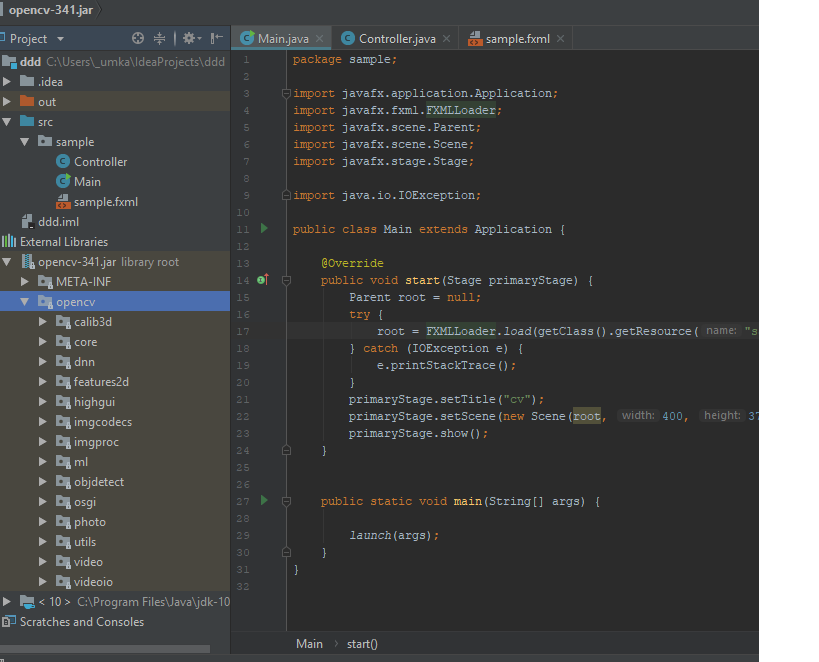
package sample;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.stage.Stage;
import java.io.IOException;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
Parent root = null;
try {
root = FXMLLoader.load(getClass().getResource("sample/sample.fxml"));
} catch (IOException e) {
e.printStackTrace();
}
primaryStage.setTitle("cv");
primaryStage.setScene(new Scene(root, 400, 375));
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}package sample;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.scene.control.Button;
import javafx.scene.image.ImageView;
public class Controller {
static {
System.load(opencvpath + org.opencv.core.Core.NATIVE_LIBRARY_NAME);
}
private org.opencv.videoio.VideoCapture capture = new org.opencv.videoio.VideoCapture();
@FXML
private ImageView cameraFrame;
@FXML
private Button start_btn;
@FXML
void startCamera(ActionEvent event) {
}
}<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.image.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?>
<BorderPane fx:controller="sample.Controller" maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="400.0" prefWidth="600.0" xmlns:fx="http://javafx.com/fxml/1">
<bottom>
<Button fx:id="start_btn" mnemonicParsing="false" onAction="#startCamera" text="Start camera" BorderPane.alignment="CENTER" />
</bottom>
<center>
<ImageView fx:id="cameraFrame" fitHeight="150.0" fitWidth="200.0" pickOnBounds="true" preserveRatio="true" BorderPane.alignment="CENTER" />
</center>
</BorderPane>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question