Answer the question
In order to leave comments, you need to log in
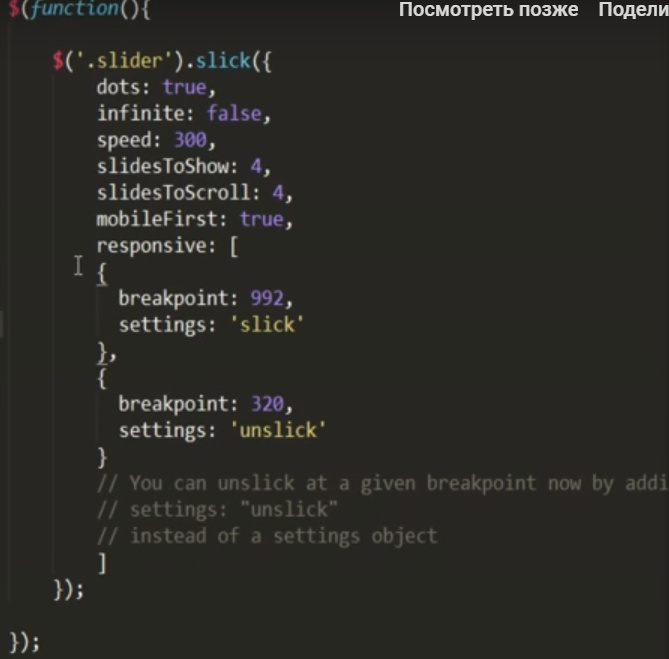
Does responsive work incorrectly in slick-slider in chrome and opera?
I set a breakpoint of 768px to show 2 sliders, but this works at a screen resolution of 687px.
$(document).ready(function () {
sertificatesSlider();
});
var sertificatesSlider = function() {
if($(window).width() < 992) {
$('.sertificates-slider').slick({
slidesToShow: 3,
slidesToScroll: 1,
dots: false,
prevArrow: '.sertificates__btn--prev',
nextArrow: '.sertificates__btn--next',
responsive: [
{
breakpoint: 768,
settings: {
slidesToShow: 2,
slidesToScroll: 1,
}
}]
});
}
else {
$('.sertificates-slider').slick('unslick');
}
};
var sertificatesSlider = function() {
var sliderElement = $('.sertificates-slider');
if($(window).width() < 992 && !(sliderElement.hasClass('slick-initialized'))) {
sliderElement.slick({
slidesToShow: 3,
slidesToScroll: 1,
dots: false,
prevArrow: '.sertificates__btn--prev',
nextArrow: '.sertificates__btn--next',
responsive: [
{
breakpoint: 768,
settings: {
slidesToShow: 2,
slidesToScroll: 1,
}
}]
});
} else if ($(window).width() > 992 && sliderElement.hasClass('slick-initialized')) {
sliderElement.slick('unslick');
}
};
$(window).on('resize', function() {
sertificatesSlider();
});Answer the question
In order to leave comments, you need to log in
with unslick it is poorly documented there he stuffed cones himself, here's how to use it:
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question