Answer the question
In order to leave comments, you need to log in
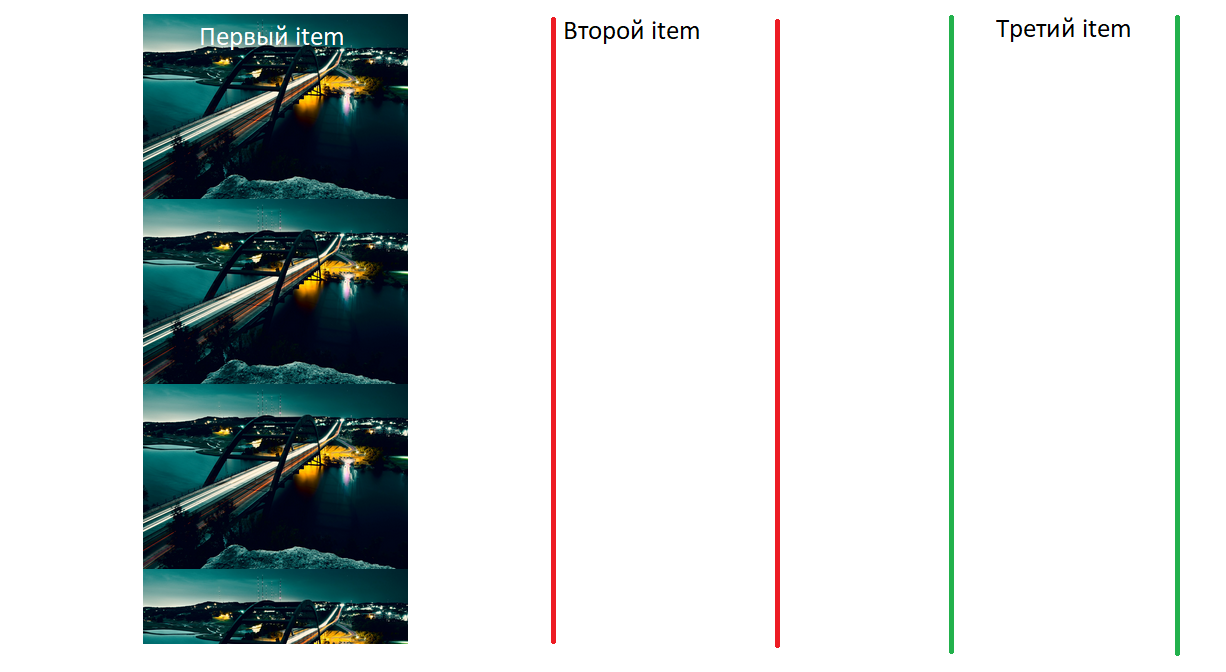
Does owl-carousel work strangely?
Hello. Connected owl-carousel, all paths work correctly, all default settings. Here is the structure:
<div class="owl-carousel owl-theme">
<img src="img/1.jpg" alt="asd">
<img src="img/1.jpg" alt="asd">
<img src="img/1.jpg" alt="asd">
<img src="img/1.jpg" alt="asd">
<img src="img/1.jpg" alt="asd">
<img src="img/1.jpg" alt="asd">
<img src="img/1.jpg" alt="asd">
</div>
Answer the question
In order to leave comments, you need to log in
jquery connected? Before owl-carousel? And immediately the second thought - try to use different images, perhaps because of this. And another question right away - run like this: $(".owl-carousel").owlCarousel(); ?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question