Answer the question
In order to leave comments, you need to log in
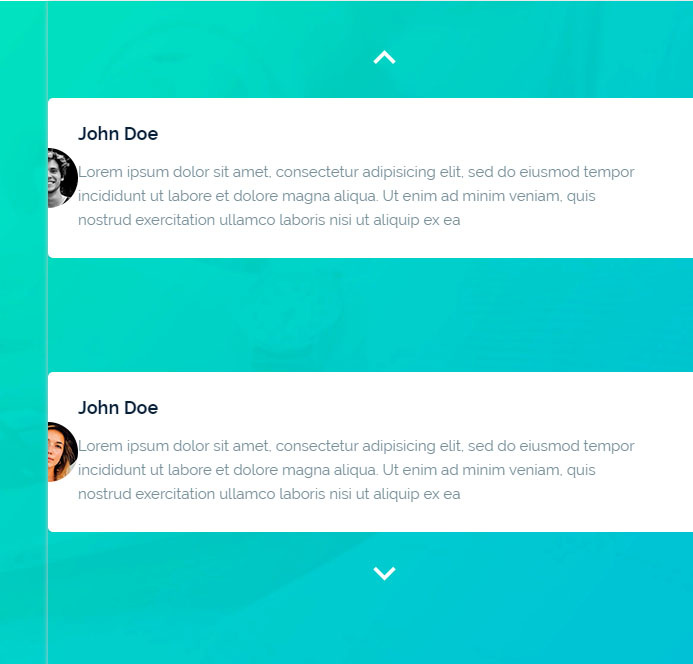
Does one layer overlap another?
Hello, I made a slider, I want to display a picture (.avatar) outside another picture, but the picture goes nowhere. It seems there is position: absolute, z-index is also set, but nothing works.
<ul class="bxslider">
<li>
<img src="img/bg__text.png"/>
<img src="img/avatar-1.png" alt="Anatar" class="avatar">
<div class="comment">
<h5>John Doe</h5>
<p >Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor <br> incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis <br> nostrud exercitation ullamco laboris nisi ut aliquip ex ea
</p>
</div>
</li>
<li>
<img src="img/avatar-2.png" alt="Anatar" class="avatar">
<img src="img/bg__text.png"/>
<div class="comment">
<h5>John Doe</h5>
<p >Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor <br> incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis <br> nostrud exercitation ullamco laboris nisi ut aliquip ex ea
</p>
</div>
</ul>.avatar {
position: absolute;
top: 50px;
left: -30px;
z-index: 9999;
}
.comment {
position: relative;
top: -135px;
left: 30px;
}
.comment p {
color: #78909c;
line-height: 1.6em;
padding-top: 16px;
}
.bx-wrapper {
border: none;
background: none;
position: relative;
padding-top: 97px;
margin-bottom: 0;
top: 0;
z-index: 1;
}
.bx-wrapper .bx-controls-direction a {
position: relative;
top: 0;
left: 50%;
z-index: 9999;
}
.bx-wrapper .bx-prev {
display: block;
top: -575px !important;
}
.bx-wrapper .bx-next {
display: block;
top: -75px !important;
}
.bx-wrapper .bx-pager {
display: none;
}Answer the question
In order to leave comments, you need to log in
Question - how do you think it is right to give files to the client everything and what is better? Is everything minified or not?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question