Answer the question
In order to leave comments, you need to log in
Does not display pages after adding navigation (AppRouter), how to fix it?
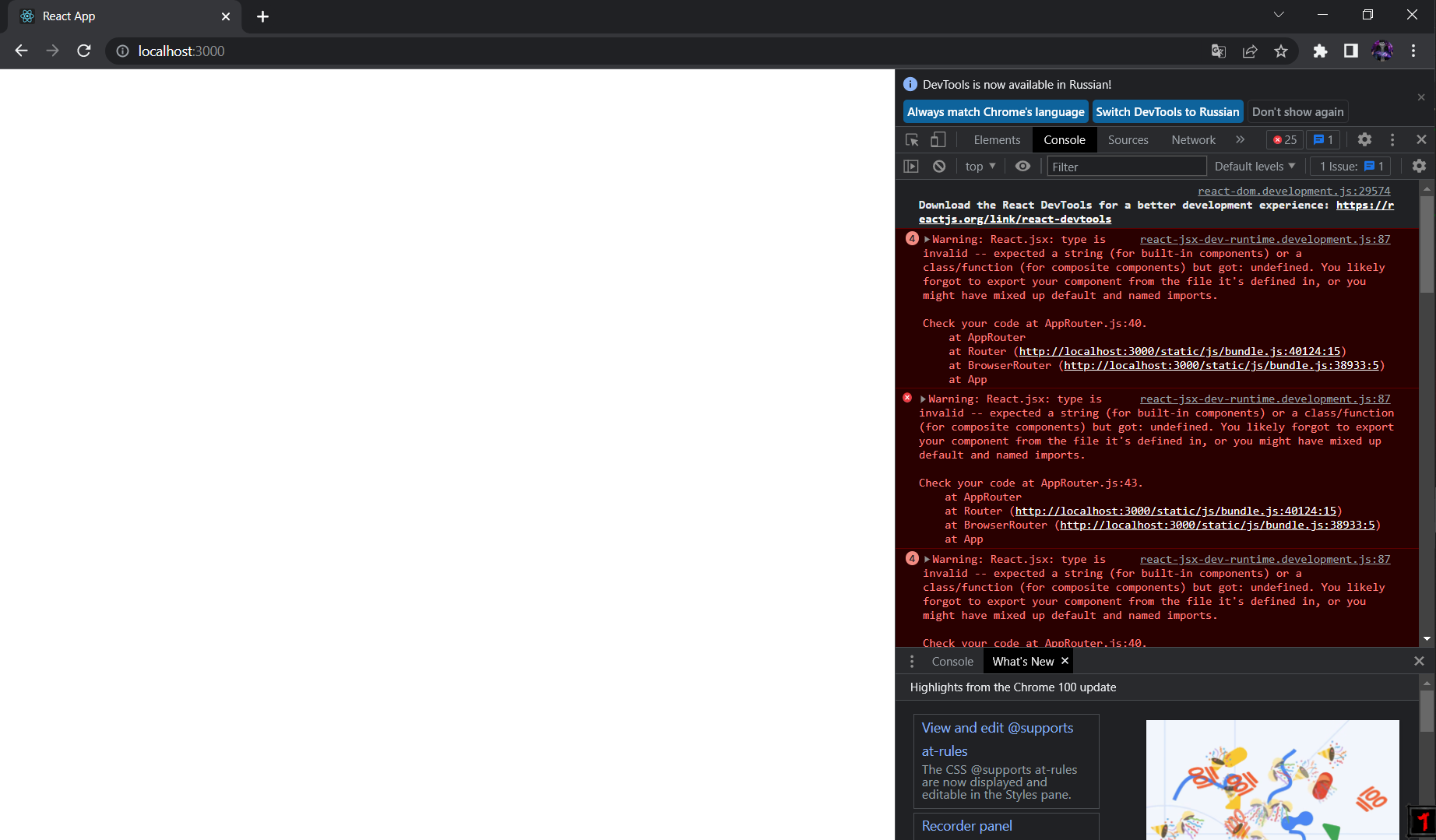
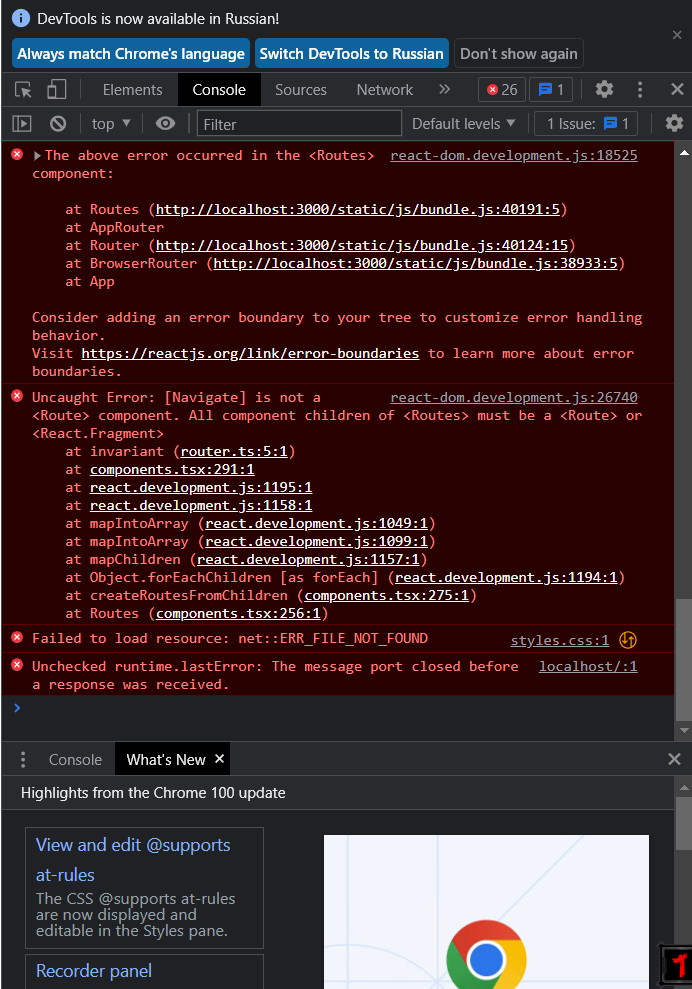
In the files, when there was no navigation yet, I didn’t add AppRouter yet, everything worked fine, but after I made AppRouter with consts.js, nothing was displayed on the page, the console also gave these errors. React-router-dom is on the sixth version, I previously had errors that in the later version they removed Switch and made Routes, removed Redirect and made Navigate, so I don’t even know what to refer to.
App.js code:
import './App.css';
import React from 'react'
import {BrowserRouter} from 'react-router-dom'
import AppRouter from './components/AppRouter.js'
function App() {
return (
<BrowserRouter>
<AppRouter />
</BrowserRouter>
);
}
export default App;import {Routes, Route, Navigate} from 'react-router-dom'
import Admin from "../pages/Admin"
import Main from "../pages/Main"
import Shop from "../pages/Shop"
import Product from "../pages/Product"
import Info from "../pages/Info"
import {ADMIN_ROUTE, MAIN_ROUTE, SHOP_ROUTE, PRODUCT_ROUTE, INFO_ROUTE} from "../utils/consts";
const publicRoutes = [
{
path: MAIN_ROUTE,
Element: Main
},
{
path: SHOP_ROUTE,
Element: Shop
},
{
path: PRODUCT_ROUTE + './:id',
Element: Product
},
{
path: INFO_ROUTE,
Element: Info
}
]
const adminRoutes = [
{
path: ADMIN_ROUTE,
Element: Admin
}
]
const AppRouter = () => {
const isAdmin = true
return (
<Routes>
{publicRoutes.map(({path, Component}) =>
<Route key={path} path={path} element={<Component />} />
)}
{isAdmin && adminRoutes.map(({path, Component}) =>
<Route key={path} path={path} element={<Component />} />
)}
<Navigate to={MAIN_ROUTE}/>
</Routes>
)
}
export default AppRouter

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question