Answer the question
In order to leave comments, you need to log in
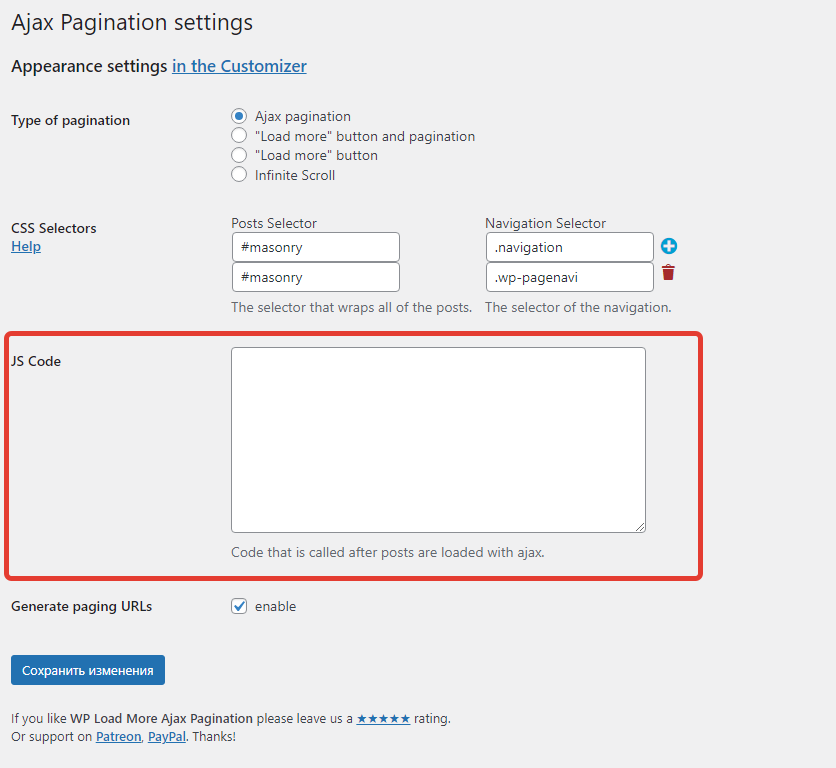
Does masonry with ajax work incorrectly?
I use this plugin to load posts in the form of a masonry tile
https://masonry.desandro.com/
//masorny
var $container = $('#masonry');
// Инициализация
$container.masonry({
itemSelector: '.item'
//});//masorny
$('#masonry').imagesLoaded(function () {
$('#masonry').masonry({
itemSelector: '.item'
});
;
});
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question