Answer the question
In order to leave comments, you need to log in
Does Figma have the ability to export font names and sizes (similar to Avocode)?
Avocode has such a feature - to show all used colors, font names and font sizes. When all this data is in one place, it is easy to export or copy for CSS variables.
In Figma, I found such a function only for colors. Maybe there is such a function or plugin for the name and size of fonts in Figma?
Answer the question
In order to leave comments, you need to log in
Probably when I asked this question, there was no Font Fascia plugin. It shows what fonts are in the layout
Font styles can be saved in Figma. Let's do this:
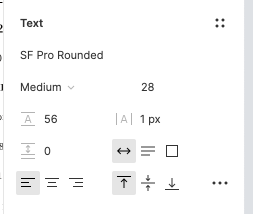
- select the T (text) tool and in an empty frame we print some text in the font we need for the H1 heading (in my projects it is often SF Pro Rounded, medium, font-size=28px , line height 56, letter spasing = 1px..)
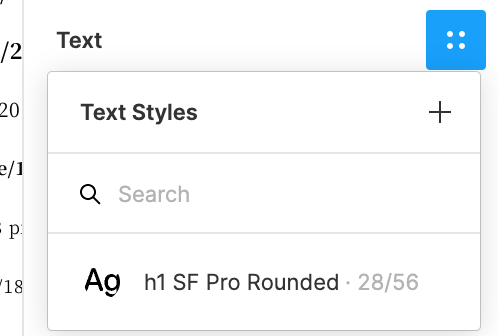
-- then save the text style: On the panel on the right, find the text section and click on the four dots to the right of the word text 
and click on the cross on the pop-up panel

-- give the style a name, for example, like mine: h1 SF Pro Rounded
-- Now you can print any text in this style. To do this, select the text and click again on our four dots. Below you will see your new style (or a list of saved styles)
All text styles or colors are saved for free in your project (which can have many pages)
But export from project to project can only be obtained in the paid version
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question