Answer the question
In order to leave comments, you need to log in
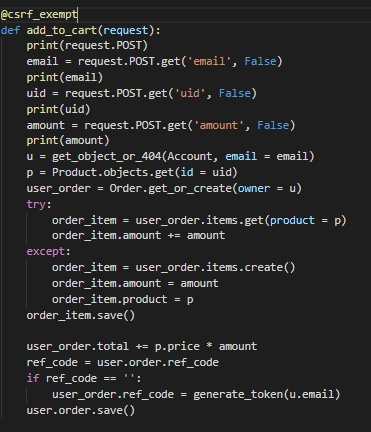
Django receives empty data on axios post request?
Gives 404 error
Here is a request with react
const addItemToBasket = (item) => {
dispatch({type: ADD_ITEM_TO_BASKET, payload: item})
console.log(item.id, store.get('email'))
axios.defaults.xsrfCookieName = 'csrftoken'
axios.defaults.xsrfHeaderName = 'X-CSRFToken'
axios.post("http://localhost:8000/cart/add", {
uid: item.id, amount: 1, email: store.get('email')
})
.then((response) => {
console.log(response.data)
})
.catch((error) => {
console.log(error);
});
}
Answer the question
In order to leave comments, you need to log in
Found a solution
const addItemToBasket = (item) => {
dispatch({ type: ADD_ITEM_TO_BASKET, payload: item })
const data = { uid: item.id, amount: 1, email: store.get('email') }
const options = {
method: 'POST',
url: "http://localhost:8000/cart/add",
data: qs.stringify(data)
}
axios(options)
.then((response) => {
console.log(response.data)
})
.catch((error) => {
console.log(error);
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question