Answer the question
In order to leave comments, you need to log in
Django. How to hide unnecessary fields in the form depending on the selected category?
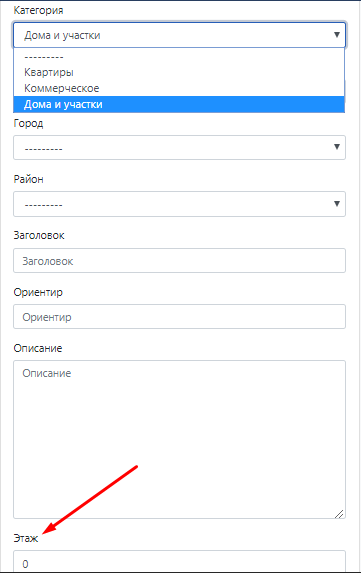
Hi everybody. I need to make it so that when adding a new ad, selecting a category hides unnecessary fields in the form. I understand that this is done through JS, but I still donŌĆÖt understand well, so I ask you to tell me if anyone understands well.
For example, I want "Floor" to disappear when "Houses and Lots" is selected: 
Here is my main model:
class Listing(models.Model):
realtor = models.ForeignKey(Realtor, on_delete=models.CASCADE, verbose_name='ąĀąĖąĄą╗č鹊čĆ')
category = models.ForeignKey(Category, on_delete=models.CASCADE, verbose_name='ąÜą░č鹥ą│ąŠčĆąĖčÅ')
region = models.ForeignKey(Region, on_delete=models.CASCADE, verbose_name='ą×ą▒ą╗ą░čüčéčī')
city = models.ForeignKey(City, on_delete=models.CASCADE, verbose_name='ąōąŠčĆąŠą┤')
district = models.ForeignKey(District, on_delete=models.CASCADE, verbose_name='ąĀą░ą╣ąŠąĮ')
title = models.CharField(max_length=200, verbose_name='ąŚą░ą│ąŠą╗ąŠą▓ąŠą║')
landmark = models.CharField(blank=True, max_length=200, verbose_name='ą×čĆąĖąĄąĮčéąĖčĆ')
description = models.TextField(blank=True, verbose_name='ą×ą┐ąĖčüą░ąĮąĖąĄ')
stage = models.IntegerField(default=0, blank=True, verbose_name='ąŁčéą░ąČ')
rooms = models.IntegerField(default=0, blank=True, verbose_name='ąÜąŠą╗ąĖč湥čüčéą▓ąŠ ą║ąŠą╝ąĮą░čé')class ListingForm(forms.ModelForm):
class Meta:
model = Listing
exclude = ('realtor',)<form method="POST" novalidate enctype="multipart/form-data">
{% csrf_token %}
{% bootstrap_form form %}
<input type="submit" value="ąöąŠą▒ą░ą▓ąĖčéčī" class="btn btn-secondary btn-block">
</form><div class="form-group">
<label for="id_category">ąÜą░č鹥ą│ąŠčĆąĖčÅ</label>
<select name="category" class="form-control" title="" required id="id_category">
<option value="" selected>---------</option>
<option value="1">ąÜą▓ą░čĆčéąĖčĆčŗ</option>
<option value="2">ąÜąŠą╝ą╝ąĄčĆč湥čüą║ąŠąĄ</option>
<option value="3">ąöąŠą╝ą░ ąĖ čāčćą░čüčéą║ąĖ</option>
</select></div><div class="form-group">
<label for="id_stage">ąŁčéą░ąČ</label>
<input type="number" name="stage" value="0"
class="form-control" placeholder="ąŁčéą░ąČ" title="" id="id_stage">
</div><script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$('#id_category').change(function () {
var optionSelected = $("option:selected", this);
var valueSelected = $(this).val();
if (valueSelected === 3){
$('#id_rooms').hide();
} else {
$('#id_rooms').show();
}
});
</script>Answer the question
In order to leave comments, you need to log in
Although I am a web beginner, I have a feeling that I need to dig towards the client side, namely JS. Look at the special resources for some event called upon filling out the form (see the same javascript.ru ) and make a call to the DOM in it to hide the element. If anything, you can throw a question somewhere in the JS topic, they say how to hide some other element by filling the drop-down menu. Something like this.
Somehow I did something similar a very long time ago, but for the address form. I took the idea from PayPal
https://www.ushanka.com/ here on this site, add the product to the cart and go to the cart itself, then "Pay with card". But on this site it was critical only for USA, so I have a default form configured for all countries, and USA is specific.
This is done through a GET request to the view, which takes the category parameter as input (preferably the slug string parameter), then the view imports the required Form from forms.py of your application, if there is no specific class for the category, import the DefaultCategoryForm through an exception, in the same way pull up the template, you can use select_template(). Next, render this piece of the form and paste it into your HTML.
But you also need to take into account that during validation you need to substitute the desired form. It is better to assemble it on the fly using type().
On another simpler project, I used betterforms. There you need to create groups of forms, and on the class attribute, for example, hang the slug of those categories of fields that you want to display for a particular category. But this option is suitable for optional fields. That is, it cannot be used everywhere.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question