Answer the question
In order to leave comments, you need to log in
Django how to display images in admin?
Hello.
I'm trying to make pictures for the site. I made a model and brought it into a template - everything works. Can't get it to admin.
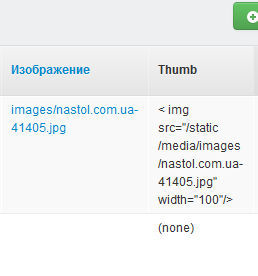
It displays in the admin panel like in the picture. 
Link to the picture, if you click on it, the picture opens, but it does not open in the news, but simply in a separate window - is this how it should be?
And in the Thumb column there should be the picture itself in small form, but for some reason the code outputs from the function there?
def image_img(self):
if self.image:
return u'< img src="%s" width="100"/>' % self.image.url
else:
return '(none)'
image_img.short_description = 'Thumb'
image_img.allow_tags = TrueAnswer the question
In order to leave comments, you need to log in
In this context, self is not a model object, but the admin panel itself. You need something like this:
def image_img(self, image):
if image.image:
return u'< img src="%s" width="100"/>' % image.image.url
else:
return '(none)'
image_img.short_description = 'Thumb'
image_img.allow_tags = TrueDidn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question