Answer the question
In order to leave comments, you need to log in
DJANGO How to add images to Select from DB?
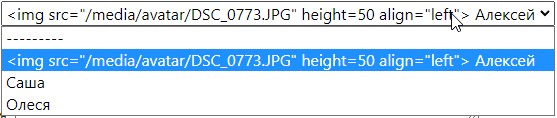
The task is to create a form in which there is a field for selecting one of the users. The drop-down list should display the user's avatar and name.
Created a model to extend the User model.
class UserInfo(models.Model):
user = models.OneToOneField(User, on_delete=models.CASCADE)
avatar = models.ImageField(verbose_name='Аватар', upload_to='avatar/', blank=True)
number = models.IntegerField(verbose_name='Номер телефона', unique=True, blank=True, null=True)
mail = models.EmailField(verbose_name='Эл.почта', unique=True, blank=True)def edit_str_user(self):
try:
avatar = UserInfo.objects.get(user=self).avatar
return f'<img src="{avatar.url}" height=50 align="left"> {self.first_name}'
except:
return f'{self.first_name}'
User.__str__ = edit_str_user
Answer the question
In order to leave comments, you need to log in
The HTML select element doesn't do that. You need to look for some js library.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question