Answer the question
In order to leave comments, you need to log in
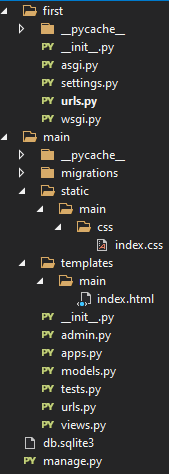
Django doesn't see static files in folder. Why?
I was faced with a problem when django can't see static files and I'm getting 404 error every time visiting the page.
[05/Oct/2021 19:25:07] "GET /static/main/css/index.css HTTP/1.1" 404 1813# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/3.2/howto/static-files/
STATIC_URL = '/static/'
STATICFILES_DIRS = ( os.path.join('static'), )
# Default primary key field type{% load static %}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hello World</title>
<link rel="stylesheet" href="{% static 'main/css/index.css' %}" />
</head>
from django.urls import path, include
from . import views
urlpatterns = [
path('', views.index),
path('about', views.about)
]Answer the question
In order to leave comments, you need to log in
Try to fix on:
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static')
]Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question