Answer the question
In order to leave comments, you need to log in
Django 3 binary to barcode images, how can this be done?
I found in the docks how this is implemented, but I have not yet figured out how to display this barcode in the template,
how to transfer it as an image? now it is transmitted as a binary code, how to fix it???
created mybarcode.py
# mybarcode.py
from reportlab.lib.units import mm
from reportlab.graphics.barcode import createBarcodeDrawing
from reportlab.graphics.shapes import Drawing, String
from reportlab.graphics.charts.barcharts import HorizontalBarChart
class MyBarcodeDrawing(Drawing):
def __init__(self, text_value, *args, **kw):
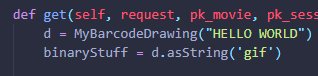
barcode = createBarcodeDrawing('Code128', value=text_value, barHeight=10*mm, humanReadable=True)
Drawing.__init__(self,barcode.width,barcode.height,*args,**kw)
self.add(barcode, name='barcode')from .mybarcode import MyBarcodeDrawing
context = {
'test': (binaryStuff, 'image/gif'),
}
return render( request, 'app_template/reservations.html', context ){{ test }}
Answer the question
In order to leave comments, you need to log in
The easiest way for you is to pack the "binary code" in base64 and display it in the template in the tag<img src=...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question