Answer the question
In order to leave comments, you need to log in
Div or tables ?
Hi all.
I wanted to ask your authoritative opinion.
What is the easiest way to learn to typeset for a beginner in the world of typesetting?
Divs or Tables?
What do you prefer to type on?
ps Sorry for the annoying question.
Answer the question
In order to leave comments, you need to log in
In Villaribo and Villabaggio again the deadline. While the guys from Villaribo are laying out the site as divas, the guys from Villabaggio have already laid everything out on tables and fuck each other in a quake.
On divas and more comfortable and better. Tables are stone age. Layout by divas does not take much longer with proper understanding and skill.
Cool. And I thought this issue was closed for a long time. It seems like since the advent of XHTML, a table layout is considered deprecated, a table is a table, an element for displaying data, and a layout element is a div.
Until most browsers implement the CSS3 Flexible Box Layout Module ,
<div> elements are able to resist growing larger (for example, shrinking an illustration that gets inside them if it exceeds a certain limit, or creating scrollbars for content that extends beyond the element),
Sooner or later, most browsers will implement the CSS3 Flexible Box Layout Module , and then it will be possible to stack
If you are a beginner, look directly towards divs, this is both more correct and more aesthetic than tables.
DIV vs Table is an eternal holivar. There are a lot of adherents of both.
IMHO, study CSS carefully. If you know it thoroughly, then it will not be a problem for you to typeset both on tables and on divs.
divs and lists, everything except tables. The programmers will definitely thank you :)
right now it's fashionable to type using html5 elements: header, footer, aside, article, section, and so on.
This issue was completely closed a few years ago. Table - for the presentation of tabular data and only. This is correct and there is nothing to argue about.
Block layout is preferable to tabular. But this does not mean that tables should be abandoned altogether.
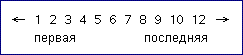
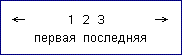
And for those who claim that divs are just as easy to type as tables, I usually offer a simple test: blindly lay out the block of page links below, i.e. along the way without looking into the browser. If it turns out right the first time under all popular browsers - WIN. Obviously, making it a table is a piece of cake. But is it so simple with divs? So far, none of my familiar tests have passed :)


Note: the block should be located in the middle, stretched depending on the number of pages, and if there are few page links, then they should be centered, as in the second figure.
I'll add 5 kopecks to what has already been said based on my experience.
For me, when switching from table to div, the main problem was the vertical alignment of elements (text, pictures, other divs and html tags).
I don't think the question would have arisen if HTML/CSS had a good grid layout tool. Many GUI libraries have tools for creating a grid layout: for example, in Java it is GridBagLayout, in Qt it is QGridLayout. The closest analogue in HTML is <table>. Yes, you can place everything in Java only with the help of FlowLayout and BorderLayout, but in some cases the grid layout will be simpler and more visual. Therefore, I do not think that it is necessary to choose between div and table - you need both, they are just for different situations.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question