Answer the question
In order to leave comments, you need to log in
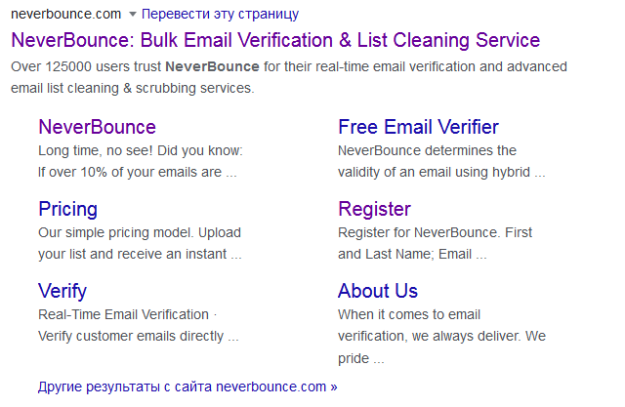
Display menu items in search engine?
As far as I know, the same Google itself dynamically creates such links, catching them from and it is not particularly possible to influence it directly.


How can you maximize the chance that a search engine will show navigation in the results?
Is there something from microdata that will "help" the search engine pick up the menu?
Is micromarking of bread crumbs necessary if there are none?
Is it possible to wrap lists of links in blocks and does such code match the semantics?
<nav>
<div class="nav-container">
<div class="logo">
<a href="index.html">
<img src="assets/images/logo/logo.svg" alt="Company logo">
</a>
</div>
<div class="nav-menu">
<ul>
<li class="nav-item">
<a href="features.html">Features</a>
</li>
<li class="nav-item">
<a href="prices.html">Pricing</a>
</li>
<li class="nav-item">
<a href="./app/login">Login</a>
</li>
</ul>
<button class="btn-short"><a href="./app/sign-up">Try for Free</a></button>
</div>
</div>
</nav>Answer the question
In order to leave comments, you need to log in
Displays those links that, according to the search engine, are most in demand by site visitors + suitable for this query.
That is, they are actually visited.
Give the search engine your statistics of visits - link its counter.
Micromarking of bread crumbs - definitely yes, it is needed, and correct.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question