Answer the question
In order to leave comments, you need to log in
Dimensions for Android mobile app design in Figma and Photoshop?
Hello! I got into such an interesting situation.
I am working on a project that was rendered in Photoshop before me, the standard screen size in Photoshop is 1080x1920.
Now I need to continue, finalize new pages for the application, only in Figma. And there the standard size for android is 360x640.
Question: what layout size should I take for an android in Figma so that the developers do not lynch me?
Answer the question
In order to leave comments, you need to log in
What difference does it make what the screen resolution is, if it matters what kind of grid you built.
The adaptive thing is this - in order to achieve adequate display on any screens of the phone, it is necessary that in Figma, the grid has the ability to stretch, along with the Frame (create inside for each block with Frame content, and specify the positioning so that any block can expand in width).
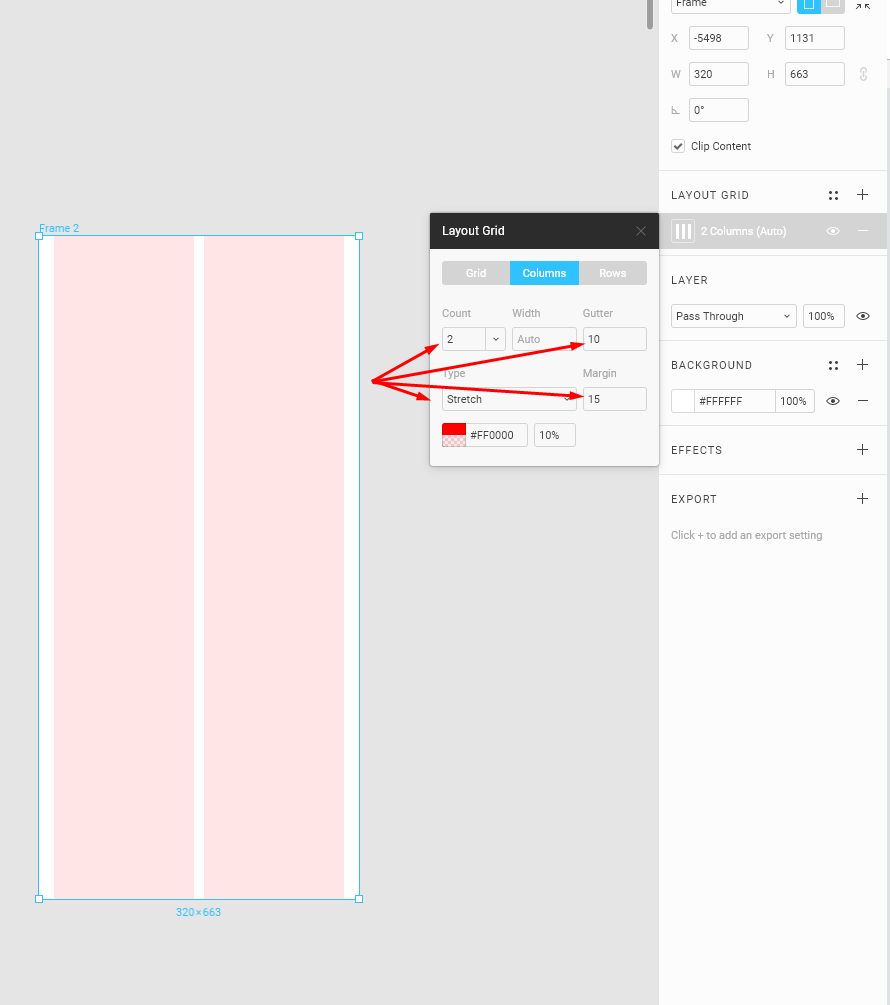
To do this, create a Frame, for example with a resolution of 360, subtract about 15 px padding, and you will get a grid like this:

The virtual resolution of most Android smartphones is 360x640.
The physical can be much more. But it is not important. Only the virtual matters. Take for example a shovel with full-hd resolution. Do not draw under it in the same way as under full-hd monitors?
To understand more deeply, smoke this section of the material here: https://material.io/design/layout/density-resoluti...
And then smoke the whole material, it is not necessary to use it, but you need to know.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question