Answer the question
In order to leave comments, you need to log in
Dimensions and content of the objectmanager balloon in Yandex maps?
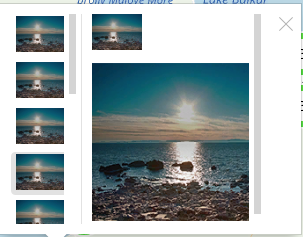
Help me figure it out, you need to create a balloon of the following form:
- when clustering in the left field of the thumbnail with a list and a scroll bar, when you select a certain image in the right field, a picture appears that leads further by the link,
there is a code:
ymaps.ready (init);
function init () {
var myMap = new ymaps.Map('map', {
center: [52.826716, 107.832781],
zoom: 8,
controls: []
}, {
searchControlProvider: 'yandex#search'
}),
objectManager = new ymaps.ObjectManager({
// Set the option to start clustering the labels.
clusterize: true,
// ObjectManager accepts the same options as the clusterer.
gridSize: 32,
clusterDisableClickZoom: true,
clusterBalloonMaxWidth: 290,
clusterBalloonMaxHeight: 300,
clusterBalloonContentLayoutWidth: 255,
clusterBalloonLeftColumnWidth: 70,
});
// To set options for single objects and clusters,
// refer to the child collections of the ObjectManager.
objectManager.objects.options.set('preset', 'islands#greenDotIcon');
objectManager.clusters.options.set('preset', 'islands#greenClusterIcons');
myMap.geoObjects.add(objectManager);
$.ajax({
url: "js/data_map.json"
}).done(function(data) {
objectManager.add(data);
});
}
json content like this:
{
"type": "FeatureCollection",
"features": [
{"type": "Feature", "id": 88, "geometry": {"type": "Point", "coordinates ": [52.884167, 108.112778]}, "properties": {"balloonContentBody": "  ", "clusterCaption": "
", "clusterCaption": "  "}},
"}},
{"type": "Feature", "id": 125, "geometry": { "type": "Point", "coordinates": [51.639287, 105.543242]}, "properties":


How can I remove the thumbnail from the right margin, leaving only the large image?
How can I adjust the height of blocks (layers)? An attempt to put a crutch in the form of a style:
{"type": "Feature", "id": 125, "geometry": {"type": "Point", "coordinates": [51.639287, 105.543242]}, "properties": {"balloonContentBody": "  ", "clusterCaption": "
", "clusterCaption": "  "}}
"}}
failed, got a scrollbar on the right...
I don't understand anything in javascript and literally a bit of html :)
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question