Answer the question
In order to leave comments, you need to log in
Different sizes of the mobile application. What layout to pass to the developer?
The essence of the question is what size to make a layout for a mobile application, let's take iOS.
1) x1 is no longer supported, but it is advised to start with it, since it is convenient to do x2, x3. That is, to do x1, I have to do it under Iphone 3 (380x420 px), right?
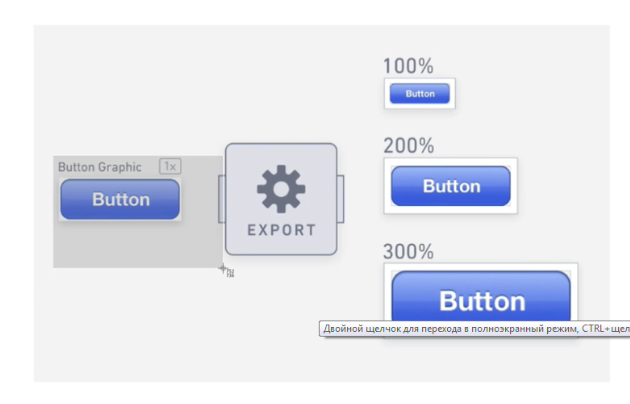
2) Below I will attach a picture with a button, it put me into a stupor.
In the layout that I apply to the developer, there should be: layouts adjusted to different resolutions; pictures x1, x2, x3; icons in x1, x2, x3, ONLY if they are NOT vector, right?
3) I made a layout for x1 (380x420), then I want it for Iphone 6 (x3), what do I do, given that I'm doing it in Figma?
I just create a new frame for Iphone 6, transfer the screens from x1 to it and zoom in until everything is exactly right and then correct?
4) Because of the pictures, I had a stupid question. I don't have to export every element (buttons) and so on to x3, etc?
I do in Figma for x1 I export screens to x1. I'm doing it for phone 6, exporting the layout itself as x1, and the pictures as x3?
I will be glad if you chew me, thanks.


Answer the question
In order to leave comments, you need to log in
In the vast majority of cases, development is under the latest 2 versions of the operating system (read as 10.3.3+), so it makes sense to start with the smallest device (iPhone 5). Its resolution is 320x568.
According to the Human Interface Guidelines , @3 is only used on Plus and X devices.
It follows that the iPhone 6 and iPhone 5 will use the same resources, padding, and so on. So keep in mind that if you simply increase the layout from 320x568 to the size of the iPhone 6, then this will not be correct from the point of view of the system (I do not take into account the numbers that depend on the screen size, for example, a half-width image)
Development on iOS is carried out in points, not pixels. Roughly: @1x 1pt = 1px, @2x 1pt = 2px, @3x 1pt = 2.6px
Read more here:The Ultimate Guide To iPhone Resolutions
So developers will love you if you talk to them in points ("left margin is always 8 points", "cell spacing is 16 points", etc)
Main idea: don't try to be pixel perfect , it is difficult, in most cases it is not justified, and it is noticeably more expensive.
tl;dr
Layouts 320x568, icons in @2x and @3x, fullscreen images for each screen size if critical
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question