Answer the question
In order to leave comments, you need to log in
Different content heights in blocks of the same type, how to make it beautiful?
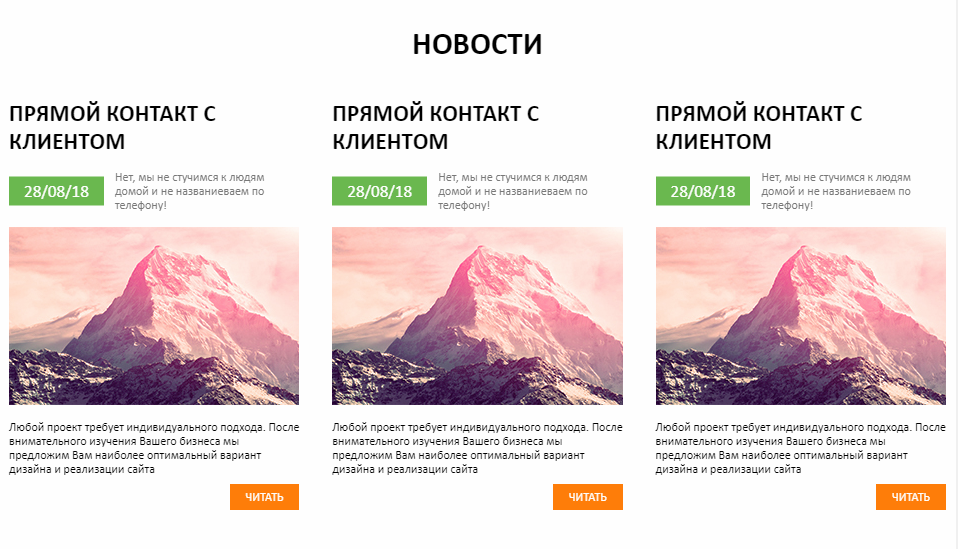
Hey! There is a standard block with elements of the same type: 
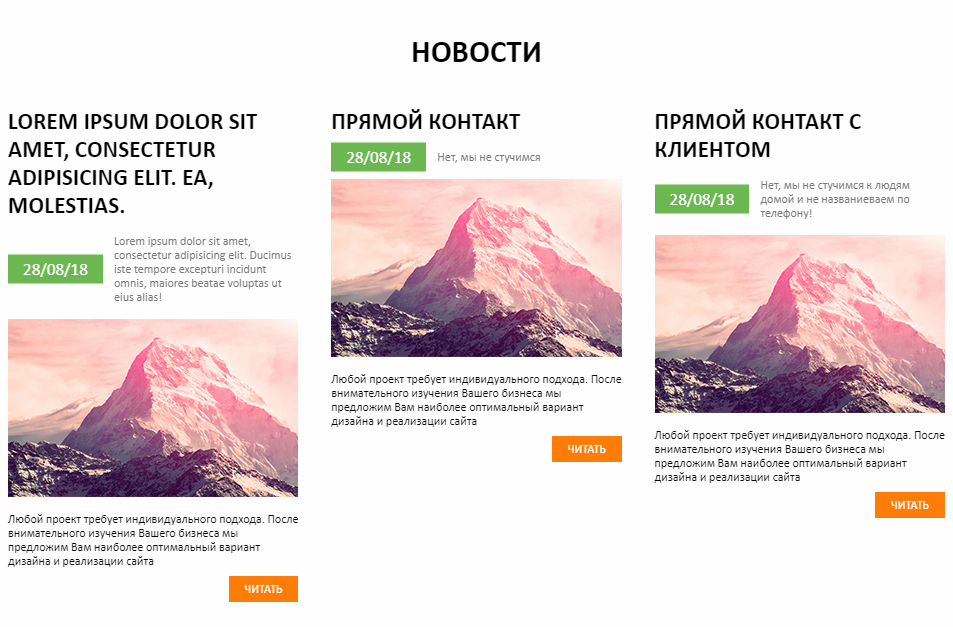
With different sizes of content, all this starts to look, to put it mildly, not OK: 
Comrades, layout designers, how do you deal with such an ailment? I will be glad to examples/advice/solutions.
Answer the question
In order to leave comments, you need to log in
The problem is well-known, I sometimes cut the text to a certain number of characters, or I make a fixed height of the blocks (well, this is already crazy), you need to look at the situation, you can instead of 3 horizontal blocks make 2 for example and cut the characters, you know, like "Direct contact with kli...."
Fixed height of text blocks with text-overflow ellipsis when dancing from the frontend; limit on the number of displayed characters, if from the backend.
Will the content be presented with only three elements? If not, then bricks will help you. https://masonry.desandro.com
In any case, you can reduce the number of elements in the block so that it is not so noisy: remove the "read" link, the text before the photo and the date (if the presence of the date is important, then make it less prominent).
If you want to standardize the block height, you can do so by adjusting the number of characters in the annotation, depending on the length of the title. Or it's simpler - the annotation is the same for everyone, but it is cut off from the bottom, we put a gradient from white to transparency on top.
Trimming the header is not a good idea.
https://codepen.io/anon/pen/Gxyyrv
Two ways:
-with title height restriction and on floats (the title should still have a restriction: 3 lines, 4...)
-on flexes
Description can be cut by ellipsis or shadow.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question