Answer the question
In order to leave comments, you need to log in
Different character widths of the same font in different browsers: why and how to fix?
Good afternoon, I have a problem that, it seems to me, is quite noob, but I have never encountered it, and I could not google it either. The Roboto font is connected to the page that I'm typesetting, and for some reason in Chrome (in Safari there is no way to check it, in the rest as it should) a font with a clearly defined size and line height "flattens" horizontally. And only in this place on the page, then the same font is normal everywhere. The parent block has a width of auto, flex. What could be the problem? I don’t give a link to Codepen, because It was not possible to repeat, apparently, it stretches from somewhere very far away.
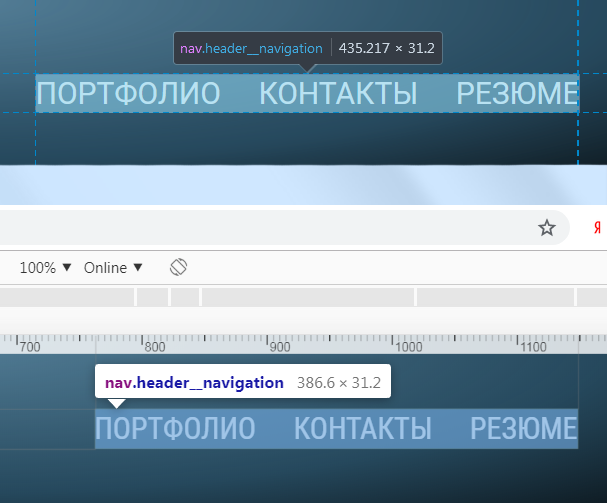
Bottom Chrome, top FF:
Answer the question
In order to leave comments, you need to log in
It turned out that the font was replaced with a locally installed Roboto Condensed. Why, why exactly in Chrome and in this particular place is still a mystery. Removing it from the system helped (I still had to go into the registry, because it was simply not given through the control panel).
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question