Answer the question
In order to leave comments, you need to log in
Decode pdf base64 for native file upload?
Good day to all.
We write PWA applications on Ionic Framework 4 + vue.js + capacitor for native functions.
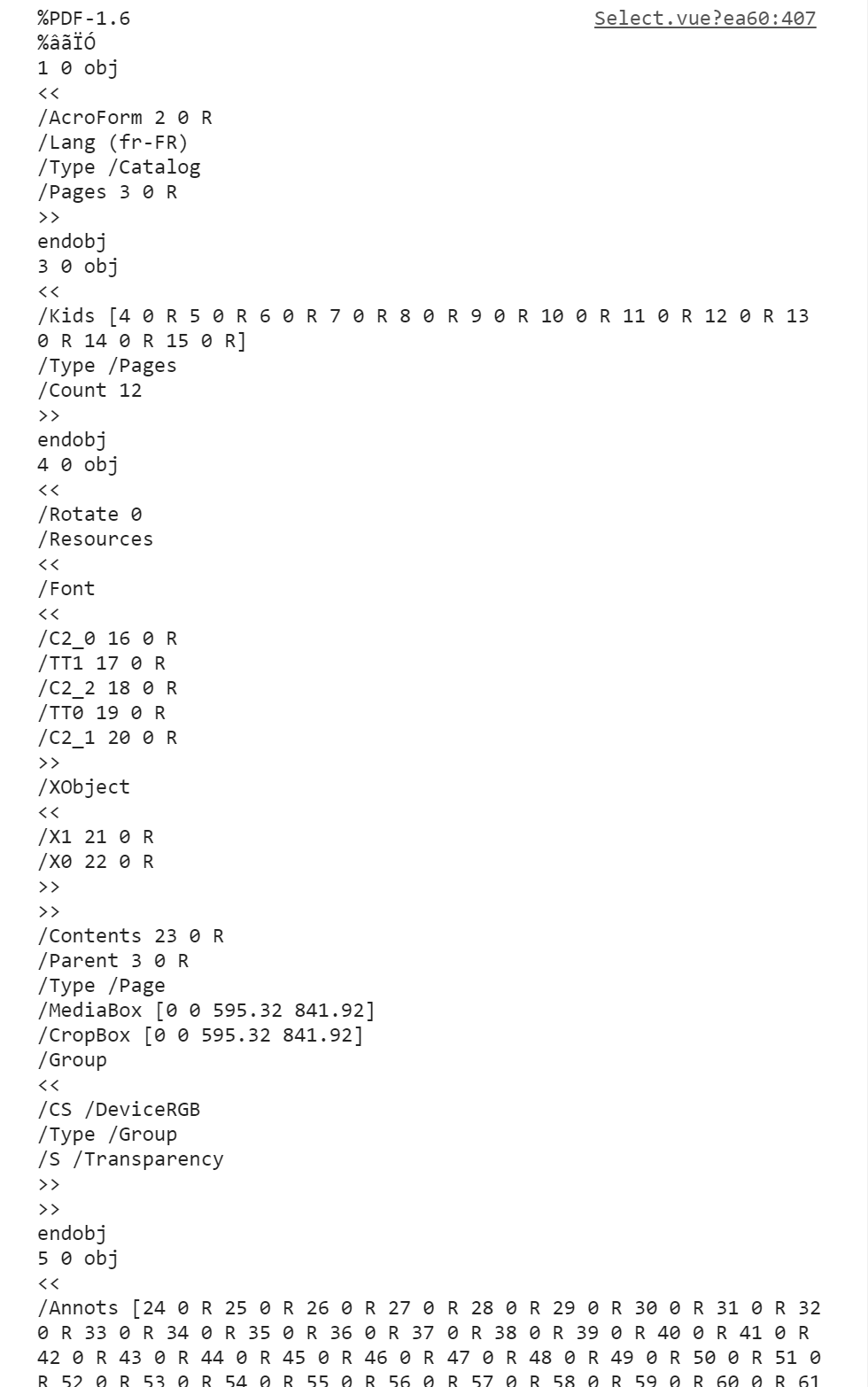
Here is the code to save the pdf file that comes with the API as a base64 string.
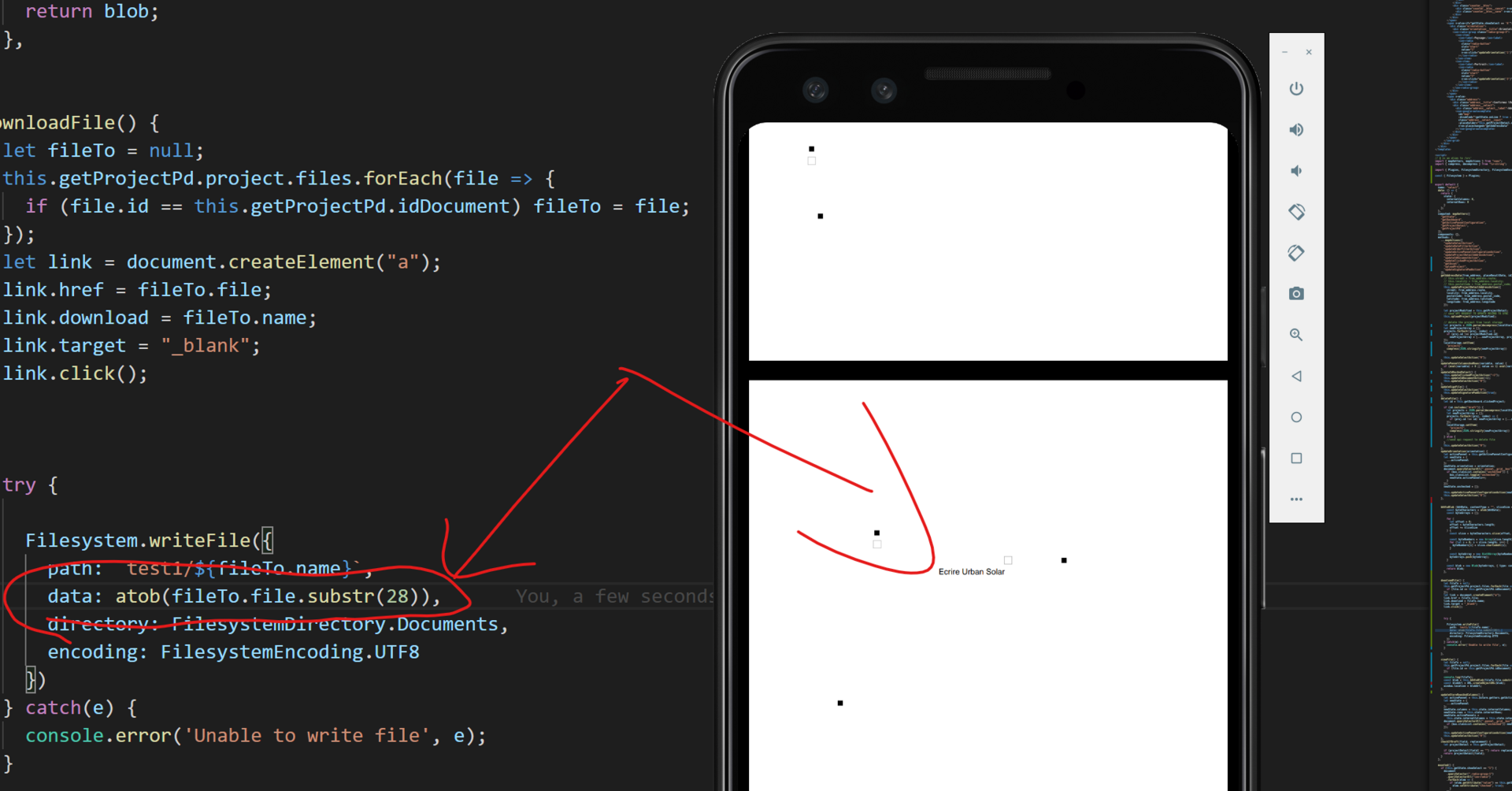
downloadFile() {
let fileTo = null;
this.getProjectPd.project.files.forEach(file => {
if (file.id == this.getProjectPd.idDocument) fileTo = file;
});
let link = document.createElement("a");
link.href = fileTo.file;
link.download = fileTo.name;
link.target = "_blank";
link.click();
//Everything is written above not really important, it's related to the browser version
// I have issues for the code below
console.log( atob(fileTo.file.substr(28)) )
try {
Filesystem.writeFile({
path: `test1/${fileTo.name}`,
data: atob(fileTo.file.substr(28)),
directory: FilesystemDirectory.Documents,
encoding: FilesystemEncoding.UTF8
});
} catch (e) {
console.error("Unable to write file", e);
}
},data: atob(fileTo.file.substr(28)),

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question