Answer the question
In order to leave comments, you need to log in
Custom image flies in MKAnnotationView, how to fix it?
Hello!
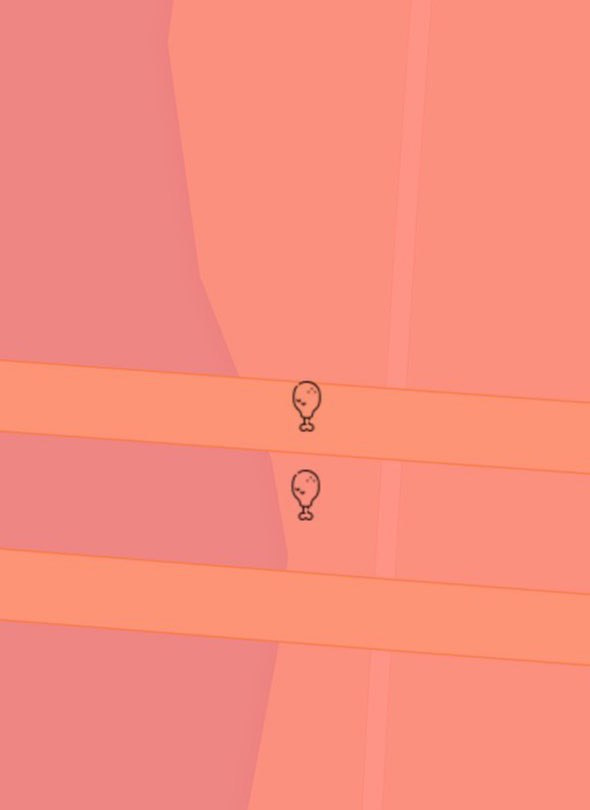
placed on MKMapView MKAnnotation (preliminarily issued in the customAnnotation class for loading an array of data from a file). Next in func mapView(_ mapView: MKMapView, viewFor annotation: MKAnnotation) -> MKAnnotationView? put a picture:
func mapView(_ mapView: MKMapView, viewFor annotation: MKAnnotation) -> MKAnnotationView? {
guard annotation is customAnnotation else { return nil }
let identifier = "Annotation"
var annotationView = mapView.dequeueReusableAnnotationView(withIdentifier: identifier)
if annotationView == nil {
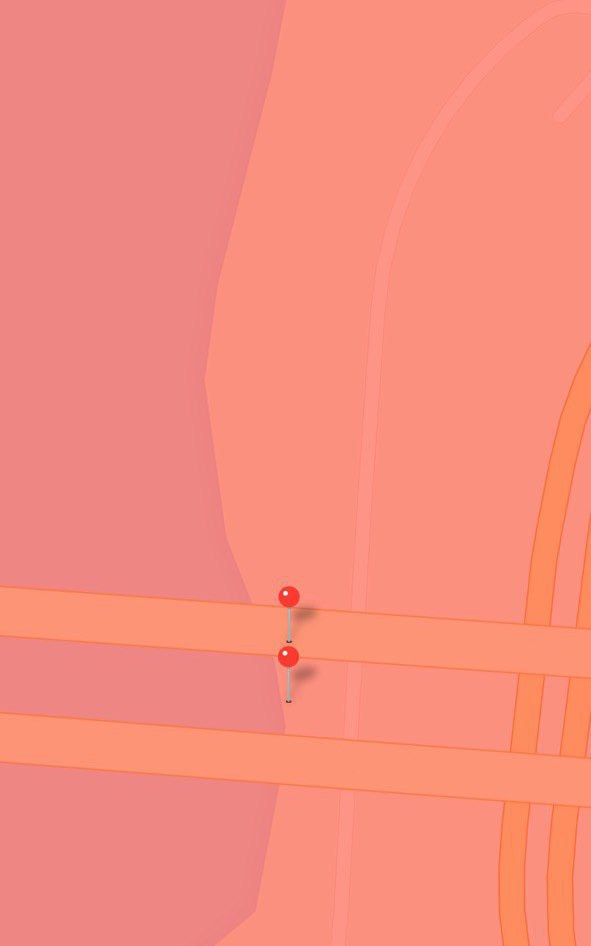
annotationView = MKPinAnnotationView(annotation: annotation, reuseIdentifier: identifier)
annotationView!.canShowCallout = true
} else {
annotationView!.annotation = annotation
}
annotationView?.image = UIImage(named: "chicken")
return annotationView
}

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question