Answer the question
In order to leave comments, you need to log in
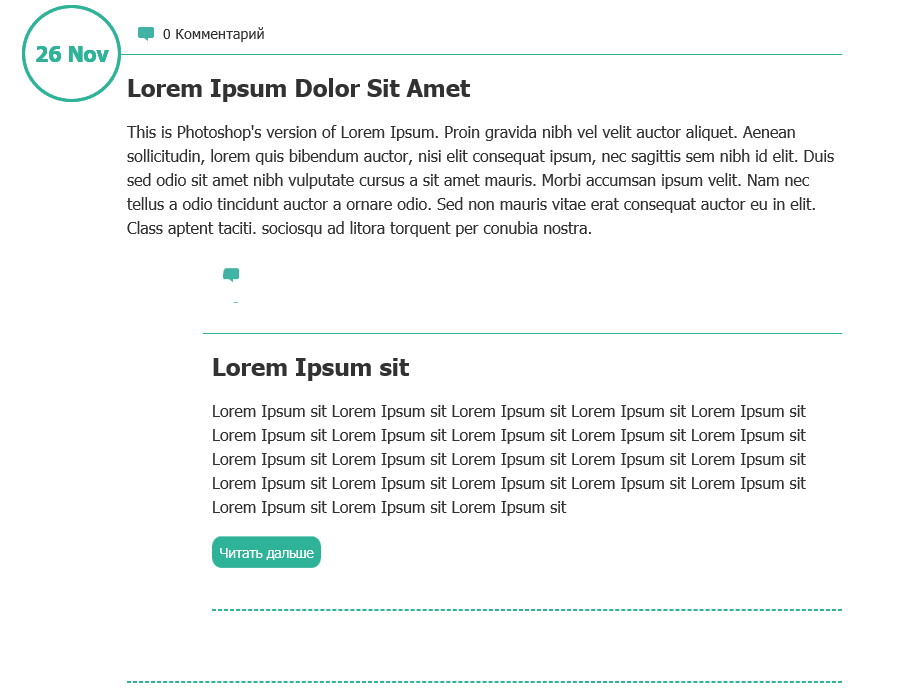
CSS styles break when adding database content using PHP, what's wrong?
Good day! Prepared in advance styles for the site:
<div class="wrapper">
<nav>
<div class = "logo"></div>
<ul>
<li><a href = "login.html">ąÆąŠą╣čéąĖ</a></li>
<li><a href = "index.html#aboutme">ą×ą▒ąŠ ą╝ąĮąĄ</a></li>
<li><a href = "blog.html">ąæą╗ąŠą│</a></li>
<li><a href = "index.html#getintouch">ą×ą▒čĆą░čéąĮą░čÅ čüą▓čÅąĘčī</a></li>
</ul>
</nav>
<main>
<h1>ą¤čĆąĖą▓ąĄčé! ąöąŠą▒čĆąŠ ą┐ąŠąČą░ą╗ąŠą▓ą░čéčī ą▓ ą╝ąŠą╣ ąæą╗ąŠą│!</h1>
<?php
require_once ('main_blog.php');
while ($note = mysqli_fetch_array($select_note))
{
?>
<div class = "information">
<!--<p>ąÜą░čé: <a href = "#">ąÜąĖąĮąŠ, ąŚąĮą░ą╝ąĄąĮąĖč鹊čüčéąĖ</a></p>
<p><a href = "#" class = "likes">136 ąØčĆą░ą▓ąĖčéčüčÅ</a></p>-->
<?php require_once('count_comments.php') ?>
<p><a href = "#" class = "comments"><?php echo $allcomments_num;?> ąÜąŠą╝ą╝ąĄąĮčéą░čĆąĖą╣</a></p>
</div>
<div class = "post">
<div class = "date"><?php $note['created'] = date("d M"); echo $note['created'];?></div>
<h2><?php echo $note['title'];?></h2>
<p><?php echo $note['article']; ?></p>
<?php
}
?>
<a href = "#">ą¦ąĖčéą░čéčī ą┤ą░ą╗čīčłąĄ</a>
</div>
</main>.wrapper main {
padding: 50px 110px;
background: #fff;
color: #323232;
height: 710px; /*ąÆčĆąĄą╝ąĄąĮąĮčŗą╣ ą┐ą░čĆą░ą╝ąĄčéčĆ*/
}
.wrapper main h1 {
color: #323232;
font-size: 1.1em;
text-align: center;
margin-bottom: 60px;
}
.wrapper main .date {
position: absolute;
top: 110px;
left: 90px;
color: #2eb398;
font-size: 1.3em;
font-weight: bold;
border: 3px solid #2eb398;
border-radius: 50%;
padding: 35px 10px;
}
.wrapper main .information {
padding: 0 20px;
margin-bottom: 20px;
margin-left: 76px;
border-bottom: 1px solid #2eb398;
}
.wrapper main .information p,
.wrapper main .information a {
display: inline-block;
margin-bottom: 5px;
color: #323232;
font-size: 0.95em;
margin-right: 5px;
}
.wrapper main .information a {
text-decoration: none;
border-right: 2px solid #2eb398;
padding-right: 10px;
}
.wrapper main .information a:hover {
color: #2eb398;
}
/*.wrapper main .information .likes,
.wrapper main .information .comments {
background: url(../images/spritecomlikes.png) no-repeat -10px -40px;
}*/
.wrapper main .information .comments {
background: url(../images/spritecomlikes.png) no-repeat -10px -6px;
padding-right: 0;
margin-right: 0;
border-right: 0;
padding-left: 25px;
}
.wrapper main .post {
margin-left: 85px;
margin-bottom: 20px;
padding-bottom: 50px;
border-bottom: 2px dashed #2eb398;
}
.wrapper main .post h2,
.wrapper main .post p {
color: #323232;
margin-bottom: 20px;
font-size: 1em;
}
.wrapper main .post h2 {
font-size: 1.5em;
font-weight: bold;
}
.wrapper main .post p {
line-height: 1.5em;
margin-bottom: 25px;
}
.wrapper main .post a {
text-decoration: none;
color: #fff;
background: #2eb398;
padding: 7.5px;
border-radius: 10px;
font-size: 0.85em;
}
Answer the question
In order to leave comments, you need to log in
Your closing tag for <div class = "post">is in the wrong place.
<div class="wrapper">
<nav>
<div class = "logo"></div>
<ul>
<li><a href = "login.html">ąÆąŠą╣čéąĖ</a></li>
<li><a href = "index.html#aboutme">ą×ą▒ąŠ ą╝ąĮąĄ</a></li>
<li><a href = "blog.html">ąæą╗ąŠą│</a></li>
<li><a href = "index.html#getintouch">ą×ą▒čĆą░čéąĮą░čÅ čüą▓čÅąĘčī</a></li>
</ul>
</nav>
<main>
<h1>ą¤čĆąĖą▓ąĄčé! ąöąŠą▒čĆąŠ ą┐ąŠąČą░ą╗ąŠą▓ą░čéčī ą▓ ą╝ąŠą╣ ąæą╗ąŠą│!</h1>
<?php
require_once ('main_blog.php');
while ($note = mysqli_fetch_array($select_note))
{
?>
<div class = "information">
<!--<p>ąÜą░čé: <a href = "#">ąÜąĖąĮąŠ, ąŚąĮą░ą╝ąĄąĮąĖč鹊čüčéąĖ</a></p>
<p><a href = "#" class = "likes">136 ąØčĆą░ą▓ąĖčéčüčÅ</a></p>-->
<?php require_once('count_comments.php') ?>
<p><a href = "#" class = "comments"><?php echo $allcomments_num;?> ąÜąŠą╝ą╝ąĄąĮčéą░čĆąĖą╣</a></p>
</div>
<div class = "post">
<div class = "date"><?php $note['created'] = date("d M"); echo $note['created'];?></div>
<h2><?php echo $note['title'];?></h2>
<p><?php echo $note['article']; ?></p>
<a href = "#">ą¦ąĖčéą░čéčī ą┤ą░ą╗čīčłąĄ</a>
</div>
<?php
}
?>
</main>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question