Answer the question
In order to leave comments, you need to log in
CSS how to make blocks ladder to the width of the parent?
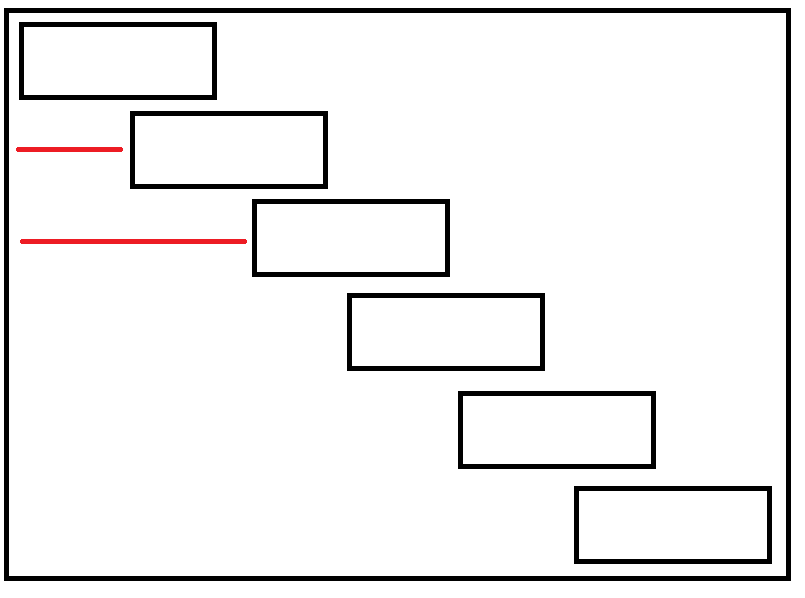
Hello, how to line up the blocks with a ladder, one under the other, so that they occupy the width of the parent
. The red line is the indent, how to make this indent depend on the width of the parent, i.e. so that the blocks are exactly diagonal
Answer the question
In order to leave comments, you need to log in
Depending on what you need and for what purposes. As one of the options https://jsfiddle.net/je6mjaae/7/
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question