Answer the question
In order to leave comments, you need to log in
CSS grid not working properly in ie10?
When I added cross-browser compatibility to the site, I ran into a problem. IE adjusts (or just doesn't render) the table elements that come before the last one and renders the last one.
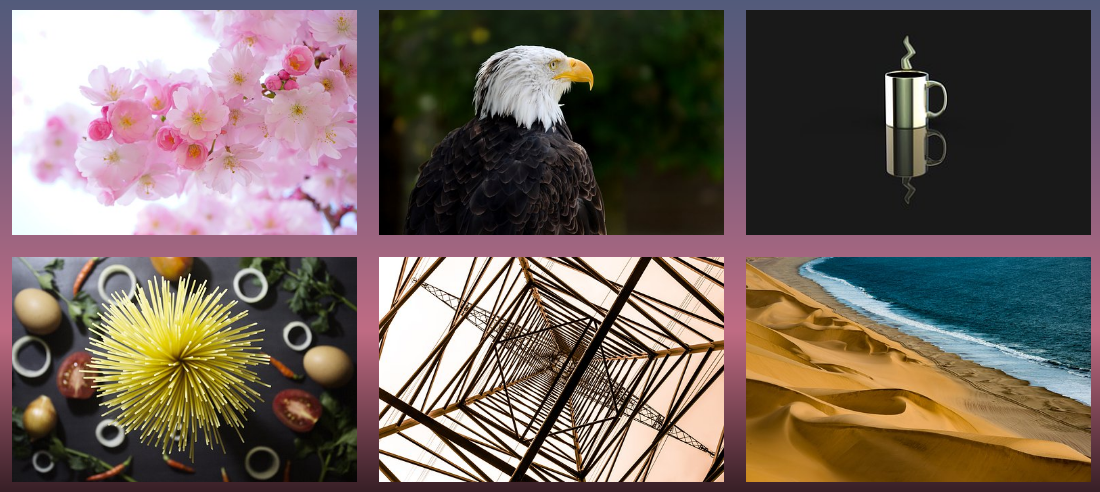
Here's how the grid should look like 
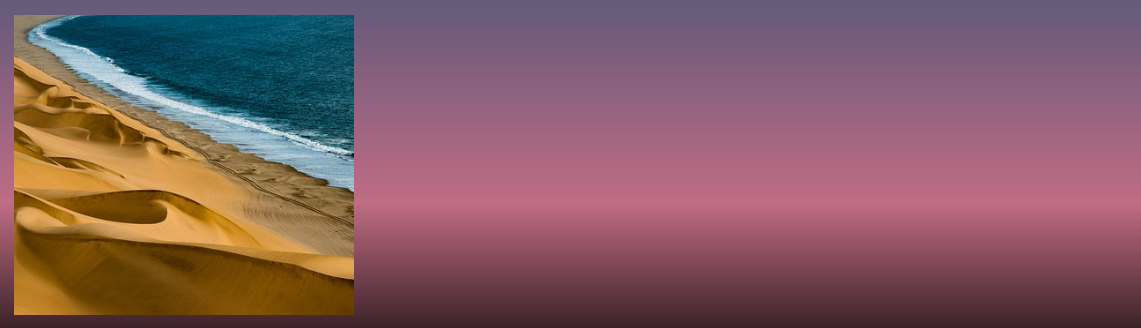
Here's how it looks 
Here's the code
<section class="all_works">
<div class="container">
<h3 class="all_works--title">lorem</h3>
<section class="all_works--works">
<div class="all_works--work" style="background-image: url(https://bit.ly/2lYQOk3);"></div>
<div class="all_works--work" style="background-image: url(https://cdn.pixabay.com/photo/2019/07/29/16/13/bald-eagle-4370916__340.jpg);"></div>
<div class="all_works--work" style="background-image: url(https://cdn.pixabay.com/photo/2019/06/21/14/09/coffe-4289545__340.jpg);"></div>
<div class="all_works--work" style="background-image: url(https://cdn.pixabay.com/photo/2019/09/06/11/27/spaghetti-4456186__340.jpg);"></div>
<div class="all_works--work" style="background-image: url(https://cdn.pixabay.com/photo/2019/09/07/16/14/strommast-4459235__340.jpg);"></div>
<div class="all_works--work" style="background-image: url(https://cdn.pixabay.com/photo/2019/09/08/14/26/dunes-4461128__340.jpg);"></div>
</section>
</div>
</section>.container {
margin: 0 10%;
}
.all_works--works {
margin: -15px -15px;
display: -ms-grid;
display: grid;
-ms-grid-columns: 1fr 1fr 1fr;
grid-template-columns: 1fr 1fr 1fr;
}
.all_works--work {
margin: 15px 15px;
height: 300px;
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
background-color: #fff;
}Answer the question
In order to leave comments, you need to log in
CSS Grid is fairly new technology.
Internet Explorer 10 has issues with CSS Grid support.
This browser only supports the previous (outdated) version of the CSS Grid specification.
There is a confirmation of this on the Caniuse
website.
Therefore,
PS does not work for you. If your grid is the same as in the photo, it seems that you can replace it without any problems, for example, with Flexbox. It is more or less supported in IE 10. But it no longer works in IE 9
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question