Answer the question
In order to leave comments, you need to log in
Crossbrowser compatibility - how to slide menu item for IE 11?
Guys (and girls) hello.
In general, I can not solve one problem - the menu items are displayed incorrectly in the IE 10, 11 browser. Everything is fine in other browsers.
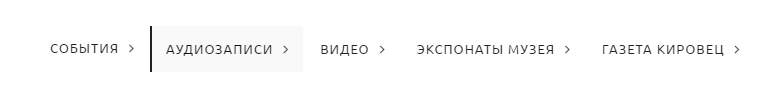
Like this in chrome Like 
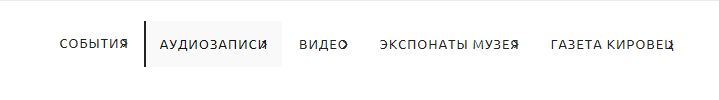
this in IE 11 
, it turned out to defeat the word wrapping on a new line by applying a style
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
.menu-bok-container {white-space: nowrap;}
}@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
.menu-bok-container {white-space: nowrap;}
.widget_nav_menu ul>li a:before {padding-left: 27px;}
}Answer the question
In order to leave comments, you need to log in
Microsoft Edge is doing great.
IE 10, IE 11 - everything shows fine.
Double check the availability of css properties for different browsers.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question