Answer the question
In order to leave comments, you need to log in
Creating a regular model and displaying it in html, how to implement it correctly?
How to display the model in html template like in wordpress is a cycle where I specify the "post type name" and the fields to be displayed. And here how please tell me.
In detail I
have a website, let's say a blog. Further, just a regular block of news there,
and entries (posts, model elements, or whatever else you can call it).
Each entry has:
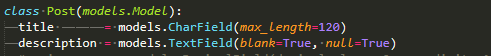
- title
- description
and nothing more.
I write all this in the models.py of my application. 
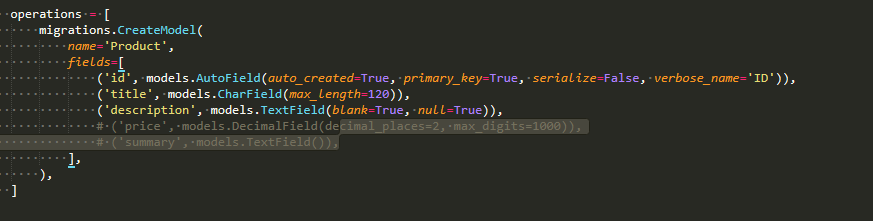
And I created a model, saved it. I made migrations, migrated them, and everything seems to be clear. 
I created my post in the admin panel, now I need to display it on my main page, but I don’t know how.
I searched corny for my request, but it gives me filling forms, how to create forms with a model and how to display forms. I can imagine how it is necessary to import models in views.py and somehow get the whole record (post) object and then import it into the html template and there already get fields and insert tags into html tags something like this.
Please tell me where exactly is the output of models in html. Thank you.
Answer the question
In order to leave comments, you need to log in
The answer is here
https://toster.ru/q/626383?e=7540931#clarification...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question