Answer the question
In order to leave comments, you need to log in
CORS error when using aiohttp and Angular8 how to set it up correctly?
Good afternoon.
Faced a problem.
There is a back on AIOHTTP. I'll attach the front in angular.
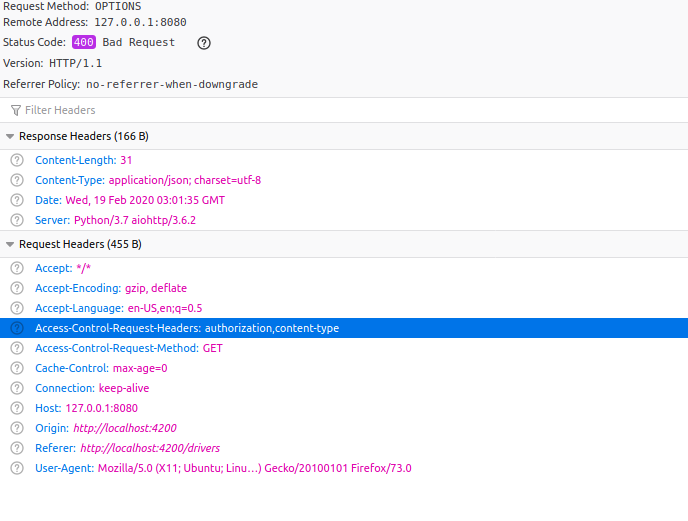
When trying to request api in the browser console, an error appears
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at 127.0.0.1:8080/api/v3/driver/all/. (Reason: CORS preflight response did not succeed).
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at 127.0.0.1:8080/api/v3/driver/all/. (Reason: CORS request did not succeed).
cors = aiohttp_cors.setup(app
, defaults={
'*': aiohttp_cors.ResourceOptions(
allow_credentials=True,
expose_headers='*',
allow_headers='*',
allow_methods='*',
)
})for route in list(app.router.routes()):
cors.add(route, {
"http://127.0.0.1:4200":
aiohttp_cors.ResourceOptions(allow_credentials=True),
"http://localhost:4200":
aiohttp_cors.ResourceOptions(allow_credentials=True),
})
return app
Answer the question
In order to leave comments, you need to log in
you don’t need to configure anything on the back and install nginx, the webpack out-of-the-box proxy for dev mode is enough
https://angular.io/guide/build#proxying-to-a-backe...
So something was done wrong.
and do not forget that you must send requests to 4200, there should not be any OPTIONS from the browser.
And it's better to run it explicitly by specifying the proxy config, likeng serve --proxy-config proxy.conf.json
Run nginx nearby (there is also a portable, and you can start in docker) and register your servers as upstream through nginx as a reverse proxy.
This will put all your servers on the same port and bring your development environment closer to what you will have in the prod.
It is possible to register some domain for 127.0.0.1 in hosts, so that it still looks more like a prod.
The problem will go away when origin matches the api call addresses.
But, obviously, you can also overcome the cors settings. The only question is why, if your api is intended for your site, and not for publication for an unlimited number of third-party sites.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question