Answer the question
In order to leave comments, you need to log in
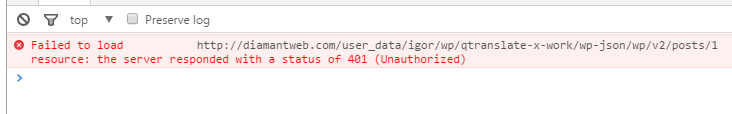
CORS | Authorization | Electron how to make a request?
Hello.
I'm trying to make an application using Electron.
I can't figure out what the problem is. But I guess that the problem may be that I'm trying to log in to the worpress site that is installed in the folder.
site: example.ru/example1/wp-json/wp/v2

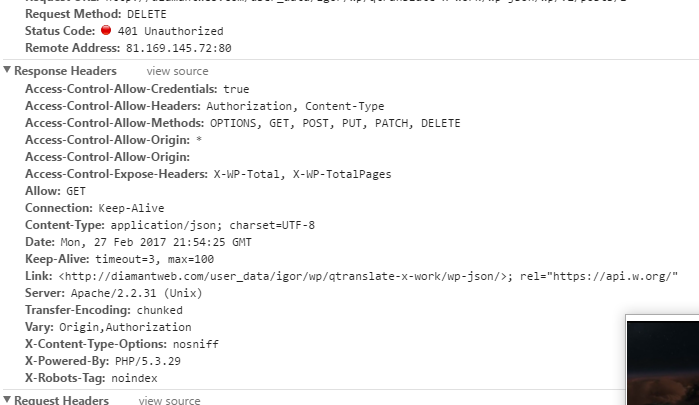
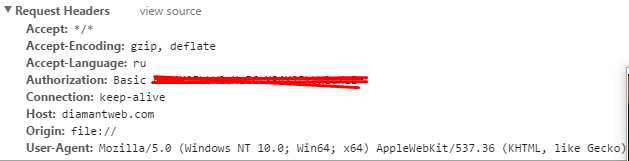
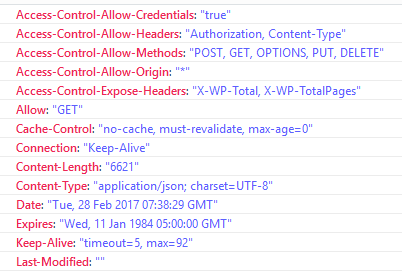
these are the headers I receive and send


here and here is the request I send
$.ajax({
url: 'http://diamantweb.com/user_data/igor/wp/qtranslate-x-work/wp-json/wp/v2/posts/1',
method: 'DELETE',
crossDomain: true,
beforeSend: function ( xhr ) {
xhr.setRequestHeader( 'Authorization', 'Basic ' + Base64.encode( 'хххххх:хххххх' ) );
},
success: function( data, txtStatus, xhr ) {
console.log( data );
console.log( xhr.status );
}
});
});Access-Control-Allow-Origin:* // этот ставлю я
Access-Control-Allow-Origin: // этот отдаёт серверAnswer the question
In order to leave comments, you need to log in
It was only after installing the plugin that I was able to delete the post/page via the api. Rest client (firefox add-on) always gives "401 Unauthorized". But through curl, the post/page was deleted.
Try it, it might help.
And now the second part of your question:
add_action('rest_api_init', function () {
remove_filter('rest_pre_serve_request', 'rest_send_cors_headers');
add_filter('rest_pre_serve_request', function ($value) {
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Methods: POST, GET, OPTIONS, PUT, DELETE');
header('Access-Control-Allow-Credentials: true');
return $value;
});
}, 15);
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question