Answer the question
In order to leave comments, you need to log in
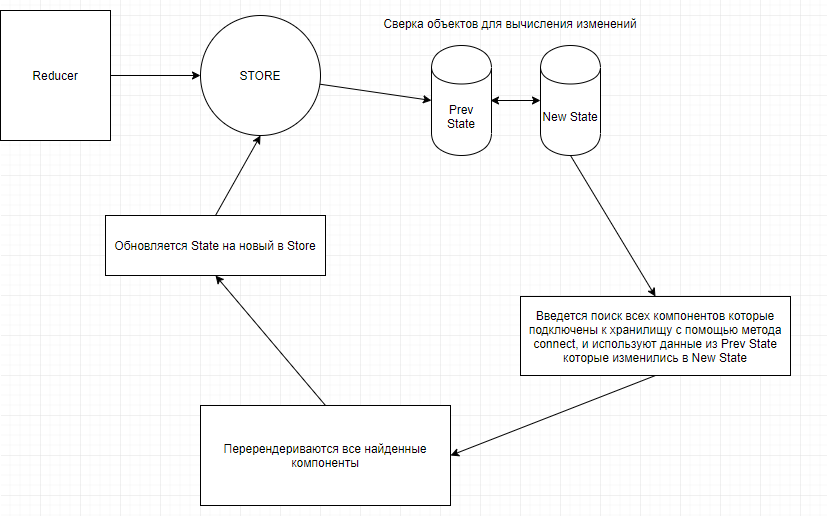
Correctly I visualized the work under the hood in Redux + ReactRedux after the Reducer?

Answer the question
In order to leave comments, you need to log in
It doesn't work like that at all. You are probably trying to guess, but you just need to study the source code of the react-redux library and read about the store.subscribe redux method .
redux and react-redux are two unrelated and unaware of each other's libraries. The react-redux components only use the redux store object API , which you must pass to the Provider yourself.
When you connect react-redux you use the Provider component and HOC connect. Their main functions are listed below.
Provider:
1. Receives in the props store and subscribes to its updates using store.subscribe.
2. Initiates a redrawing of the child tree upon updating the store, by calling this.setState.
3. Passes store and storeState to the context (the result of calling store.getState())
HOC connect:
1. Passes the necessary props to the wrapped component using the state and mapStateToProps obtained through the context and the mapper.
2. Wraps actions in a call to store.dispatch using the store obtained through the context and the mapDispatchToProps mapper, or simply passes store.dispatch to the props of the component as the dispatch property.
3. If the mapStateToProps argument was passed, then the wrapper returned by the connect call keeps track of store updates. If the properties obtained from store and props have not been changed, and the component has already been rendered, then connect returns the rendered component saved by reference when updating, if there have been changes, then the child component is redrawn. The update logic can be understood by looking at the function whose result is called in the wrapper component's render:
function makeChildElementSelector() {
let lastChildProps, lastForwardRef, lastChildElement
return function selectChildElement(childProps, forwardRef) {
if (childProps !== lastChildProps || forwardRef !== lastForwardRef) {
lastChildProps = childProps
lastForwardRef = forwardRef
lastChildElement = (
<FinalWrappedComponent {...childProps} ref={forwardRef} />
)
}
return lastChildElement
}
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question