Answer the question
In order to leave comments, you need to log in
Content (slider slick) in Bootstrap accordion not loading, how to overcome this?
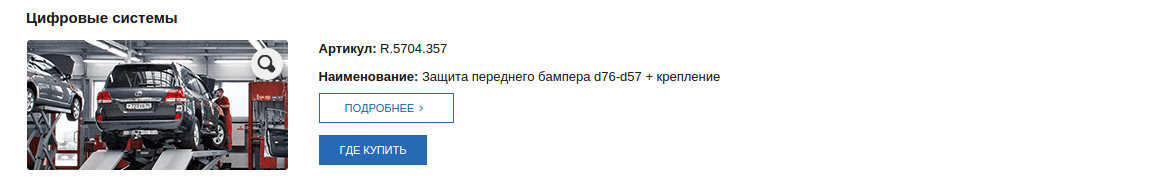
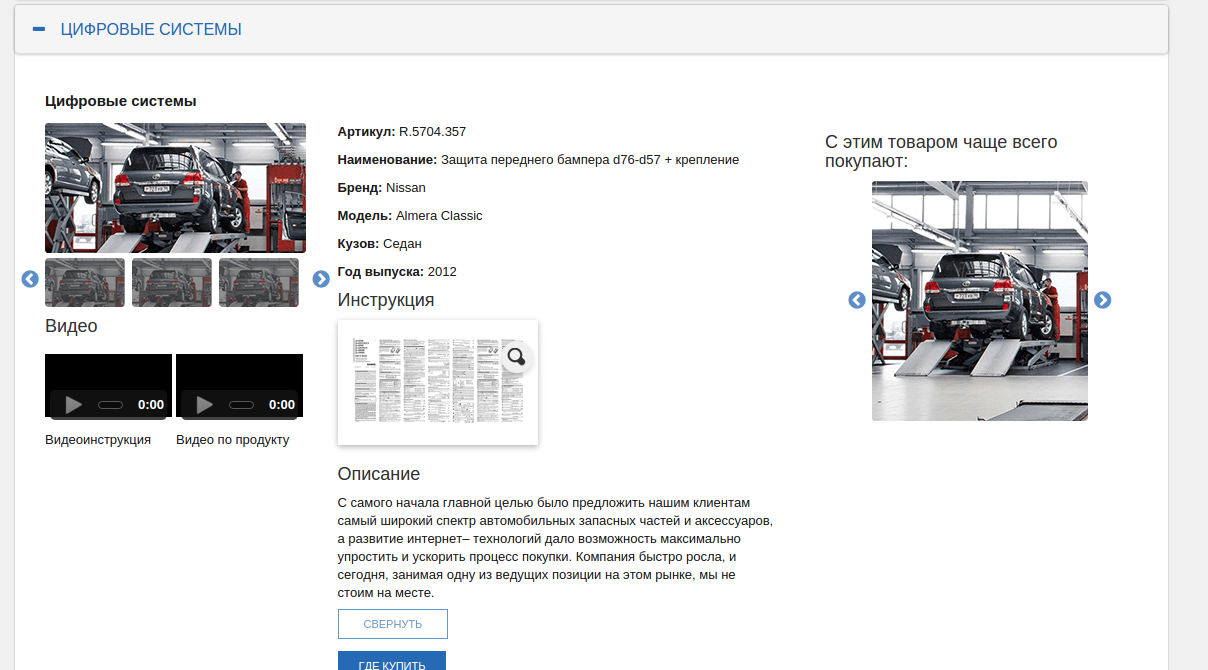
I asked this question on ru.stackoverflow.com, I didn’t get an answer that would help the situation, but the essence of the question is as follows: there is a project (typed), on the Product page accordion on Bootstrap, click on the Digital Technologies tab, the content opens  (this is how it should look like) , but it
(this is how it should look like) , but it  looks like this, it’s even worse, when you click on the More button, hidden content should appear, including slider elements (Slick), but not everything is loaded:
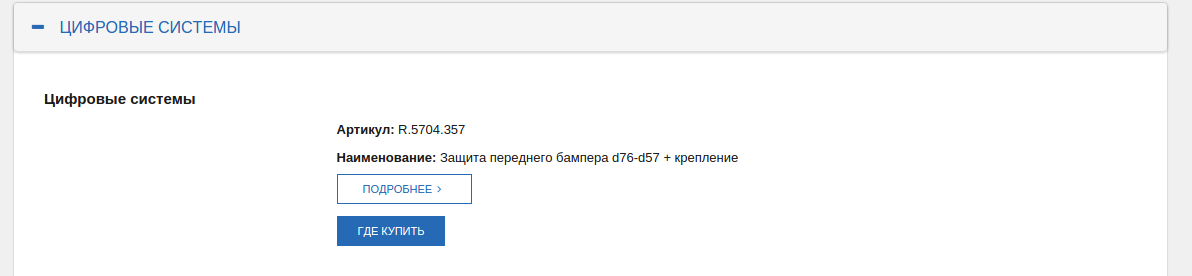
looks like this, it’s even worse, when you click on the More button, hidden content should appear, including slider elements (Slick), but not everything is loaded:  (what is displayed). Only arrows are visible from the slider (there are two sliders) and when you already click on the arrows of the slider, the slider itself will be displayed
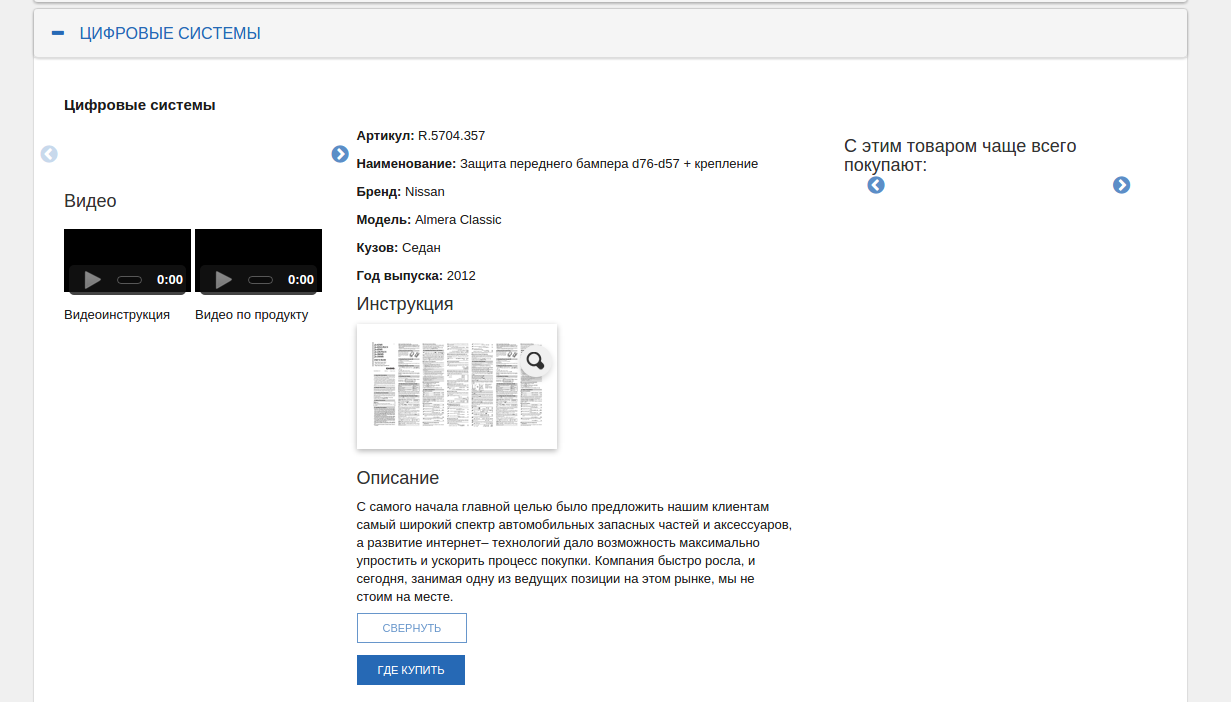
(what is displayed). Only arrows are visible from the slider (there are two sliders) and when you already click on the arrows of the slider, the slider itself will be displayed  .
.
In fact, all this is bad, because as soon as the page is reloaded, everything must be started all over again. Having rummaged through the net, I found this: when a block is hidden through display: none, JS has problems with determining the space it occupies. Because it doesn't really take up any space on the page. I have the necessary blocks hidden through display: none. How to solve this problem? Who in the topic help?
P.S. The button has the following code:
<a href="#" class="btn-back" onclick="$('div.hide-info1').toggle('normal'); this.text = this.text == 'Свернуть' ? 'Подробнее' : 'Свернуть'; return false">Подробнее<i class="fa fa-angle-right"></i> </a>$('.mini-portfolio-item-slider').on('init', function(event, slick, currentSlide){
var nrCurrentSlide = slick.currentSlide + 1,
totalSlidesPerPage = nrCurrentSlide + 3;
$('.controls').html(nrCurrentSlide + " - " + totalSlidesPerPage + " of " + slick.slideCount);
});
$('.mini-portfolio-thumb-slider').slick({
slidesToShow: 3,
slidesToScroll: 1,
asNavFor: '.mini-portfolio-item-slider',
dots: false,
arrows: true,
focusOnSelect: true,
infinite: false
});
$('.mini-portfolio-item-slider').slick({
slidesToShow: 1,
slidesToScroll: 1,
arrows: false,
asNavFor: '.mini-portfolio-thumb-slider',
infinite: false
}); , when you click on the Details button, the content slider opens normally. But when you click the Collapse button a second time, only part of the slider is hidden, but the content is not. And all the button does not fulfill anything anymore.
, when you click on the Details button, the content slider opens normally. But when you click the Collapse button a second time, only part of the slider is hidden, but the content is not. And all the button does not fulfill anything anymore.
Answer the question
In order to leave comments, you need to log in
Button Code
javascript
$(document).on('click', '#myBtn', function(e){
e.preventDefault();
$('div.hide-info1').toggle('normal', function(){
// код слайдера
});
this.text = this.text == 'Свернуть' ? 'Подробнее' : 'Свернуть';
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question