Answer the question
In order to leave comments, you need to log in
Compile back-end, how?
Good afternoon. Developed an application with back-end and front-end. I have express on the back, front is written with Angular. Everything works in NodeJs environment. It's build time for production. If I run the command "ng build" from the root folder of the project - it gives an error
The build command requires to be run in an Angular project, but a project definition could not be found.Answer the question
In order to leave comments, you need to log in
The backend does not compile (more correctly, it does not compile), especially with the command from angular-cli :)
What is there to compile? And why? The backend is transferred to the production server in exactly the same form
The build should take place in the client folder, with the --prod option, as far as I understand
https://github.com/mymspuz/mymoney/pull/1
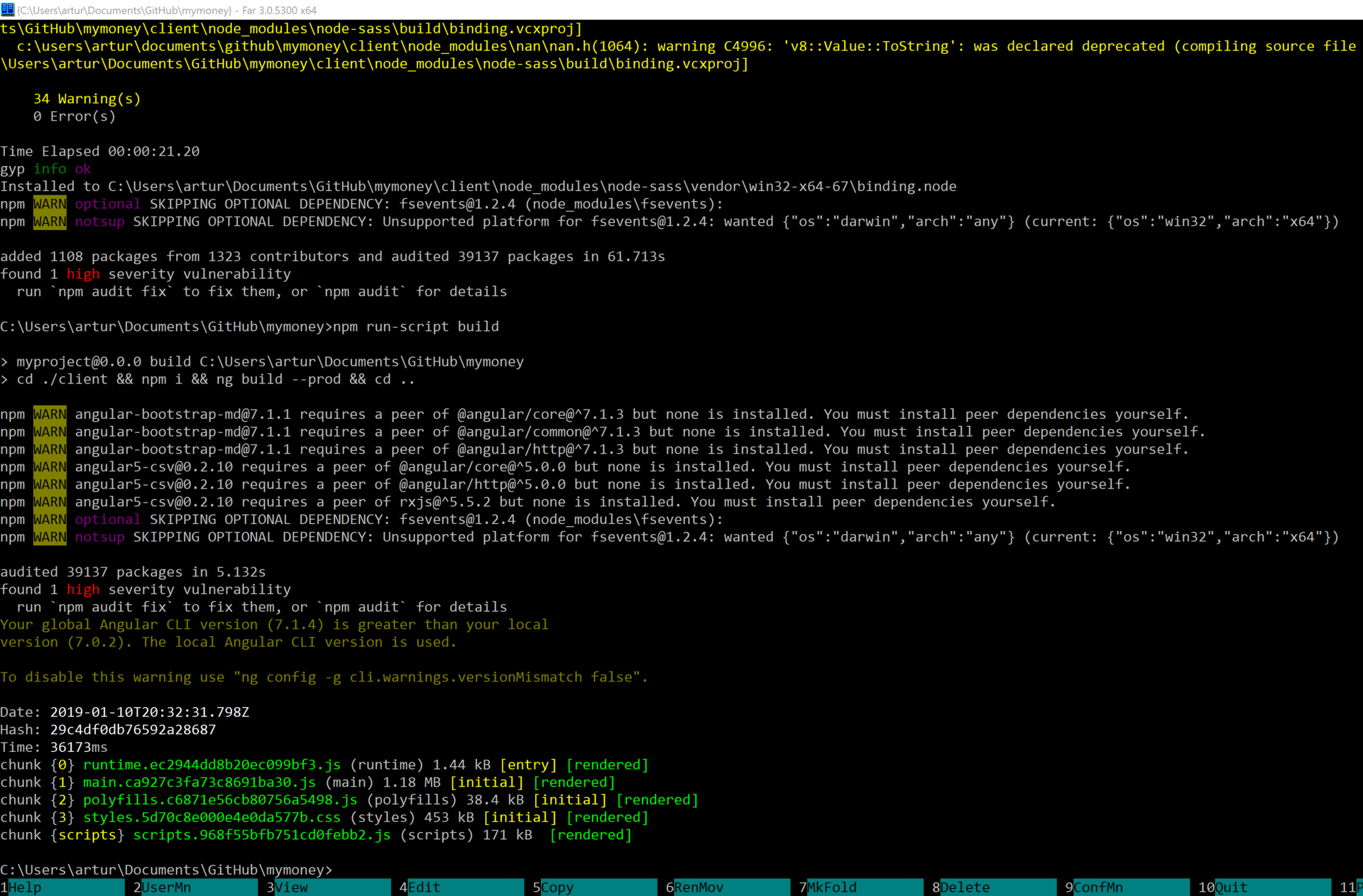
on Windows (Linux) change the build script to this, get the following
"build": "cd . /client && npm i && ng build --prod && cd ..",
"npm run-script build":
Get the build result in the folder "client/dist/client"
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question