Answer the question
In order to leave comments, you need to log in
"Column space" flexbox?
Good afternoon.
I don't know much about flex.
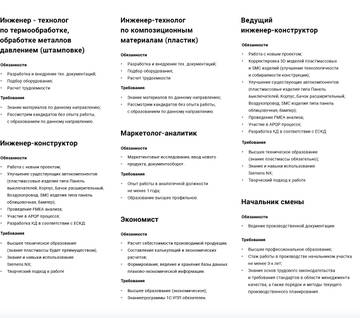
Maybe someone knows how to put down the items so that on the next line they are not aligned along the same base line of the row, but clearly under their neighbor on top?
Here is a screenshot of what I mean

Answer the question
In order to leave comments, you need to log in
Flex doesn't do that.
Alternatively, you can try using a column layout.
https://jsfiddle.net/0o3cps48/1/
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question