Answer the question
In order to leave comments, you need to log in
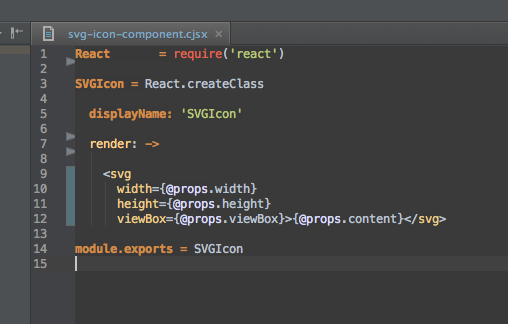
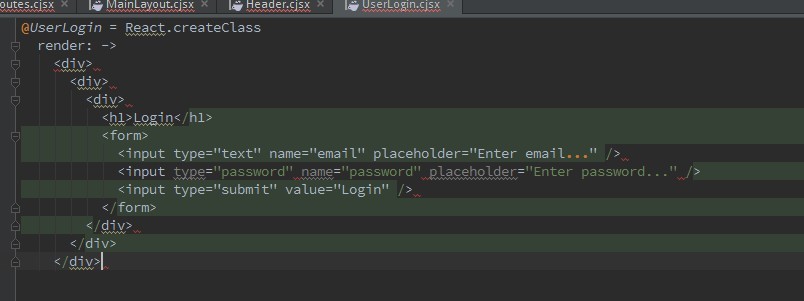
cjsx syntax highlighting in WebStorm?
And hello again. Found here such solution for support of CJSX syntax in WebStorm'e.
I'm downloading the archive. I unpack it. I put the folder in the directory with WebStorm. Then I follow these instructions .


Answer the question
In order to leave comments, you need to log in
I solved the problem a little differently (through Gulp). So, we won't need the above plugin. We do it differently.
I have a bunch of Meteor + React, so I do it like this:
Next, we write the code in coffeescript, and frame the markup in `<markup>` backticks . What it looks like:
@Home = React.createClass
displayName: 'Home'
render: ->
`
<div className="main">
<nav className="nav">
<ul>
<li><a href=""></a></li>
</ul>
</nav>
</div>
`this.Home = React.createClass({
displayName: 'Home',
render: function() {
return React.createElement("div", {
"className": "main"
}, React.createElement("nav", {
"className": "nav"
}, React.createElement("ul", null, React.createElement("li", null, React.createElement("a", {
"href": ""
})))));
}
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question