Answer the question
In order to leave comments, you need to log in
Chrome DevTools. javascript hints not showing. How to fix?
I am writing javascipt code in Google Chrome (Version 65.0.3325.181). Everything is in a local file.
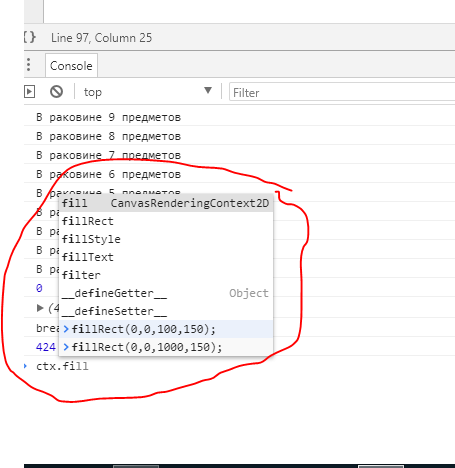
When I write code in the console, then hints / auto-completion appear in full, both automatically and after pressing Ctrl + Space. 
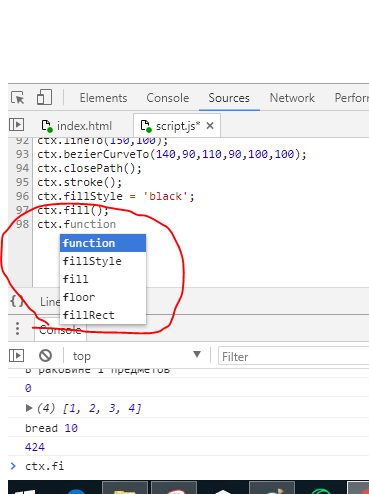
But if I write the same code in a .js file, then the hints that appear do not refer to the object at all. 
////
Why is this happening?
And how to fix it? Those. how to make it so that when writing javascript code in a .js file, normal prompts appear, as if I were writing the same code in the console.
Here is the code if anyone needs it:
var time = 3;
var speedFirstCyclist = 12;
var speedSecondCyclist = 14;
// вычисление дистанции
var calculateDistance = function (time, speedFirstCyclist, speedSecondCyclist) {
//debugger;
var distanceOfFirstCyclist = speedFirstCyclist * time;
var distanceOfSecondCyclist = speedSecondCyclist * time;
var totalDistance = distanceOfFirstCyclist + distanceOfSecondCyclist;
return totalDistance;
}
// условия
var buySomeBread = function (eggs) {
if (eggs) {
return 10;
}
else {
return 1;
}
}
// цикл while
var washNextItem = function (itemNext) {
while (--itemNext) {
console.log('В раковине ' + itemNext + ' предметов');
}
}
washNextItem(10);
var arr = [1, 2, 3, 4];
console.log(Math.floor(Math.random() * arr.length));
console.log(arr);
// Объекты
var wizard = {
name: 'Вася',
age: 23,
color: 'синий',
male: true,
bag: ['фаербол',23,'палка'],
say: function () {
console.log('aaaaaaaaa');
}
};
resultBread = buySomeBread(true);
console.log('bread', resultBread);
var result = calculateDistance(8,9,44);
console.log(result);
/*
////////////////////////////////////////////
canvas
////////////////////////////////////////////
*/
// DOM-элемент канваса
var canvas = document.getElementById('canvas');
// Контекст отрисовки
var ctx = canvas.getContext('2d');
//ctx.fillStyle = 'blue';
var gradient = ctx.createRadialGradient(150,72,0,150,72,72);
gradient.addColorStop(0, 'green');
gradient.addColorStop(1, 'rgba(0,255,0,0)');
ctx.fillStyle = gradient;
ctx.fillRect(0,0,300,150);
ctx.strokeRect(75,0,150,150);
//ctx.clearRect(0,0,300,500);
// Рисовать контурами
ctx.beginPath();
ctx.moveTo(100,100);
ctx.lineTo(80,60);
ctx.lineTo(110,80);
ctx.lineTo(125,40);
ctx.lineTo(140,80);
ctx.lineTo(170,60);
ctx.lineTo(150,100);
ctx.lineTo(150,100);
ctx.bezierCurveTo(140,90,110,90,100,100);
ctx.closePath();
ctx.stroke();
ctx.fillStyle = 'black';
ctx.fill();Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question