Answer the question
In order to leave comments, you need to log in
Choosing a framework for a new project - Angular? React? vue?
I'm starting a new project soon and the question arose about choosing a framework for the front-end.
Initial data:
- Project type: aggregator with a large number of tables and a large amount of data that goes to the server and back.
- The level of knowledge of the team. Angular 1 - 6 out of 10. Angular 2 - 2 out of 10, React 0 out of 10, Vue - 0 out of 10.
- Dislikes: declarative markup, templates, virtual DOM
- Dislikes of watchers and digests as it is done in Angular 1.
What would you recommend based on these data? PS There is time to study new technologies. Is it possible to do a big enterprise with Vue? Judging by the benchmarks, it is faster than React.
PPS Reading the documentation for Vue. Can we say that this is some kind of mixture of Angular and React?
Answer the question
In order to leave comments, you need to log in
For me personally, Vue is such a "framework with a human face".
In general, the JS-world is like a battlefield, where there are constant air raids, then cononade rattles, then hipster cavalry with a new logo on the banners will ride.
And the "ordinary" person sits in the basement, clasping his head in his hands, and thinks - dear mother, where did I get to, and what is going on around?
Some new patterns, approaches, languages... Previously, it was enough to start with a notepad and a browser. You write hello world and you immediately see it. Now you need to install a node, over 9000 packages, ten transpilers, task managers and bundlers. Until you see the working result, you will turn gray.
And suddenly, some kind soul took from the hipster all the best and most reasonable that she gave birth, but cleared of unnecessary abstractions and complications - and rolled out a bicycle in the form of a bicycle, and not a turbo-spaceship with instructions as thick as "Capital". And again, you can write in notepad and watch in the browser. At the same time, almost without losing in opportunities.
Probably the most powerful argument - GitLab uses vue.js - https://about.gitlab.com/2016/10/20/why-we-chose-vue/
It is rational to choose a framework depending on
- how young it is and whether it has problems in architecture
- who supports and what is the composition of the community
- how many packages there are for it
- how common developers
are - how quickly tests and code are written there
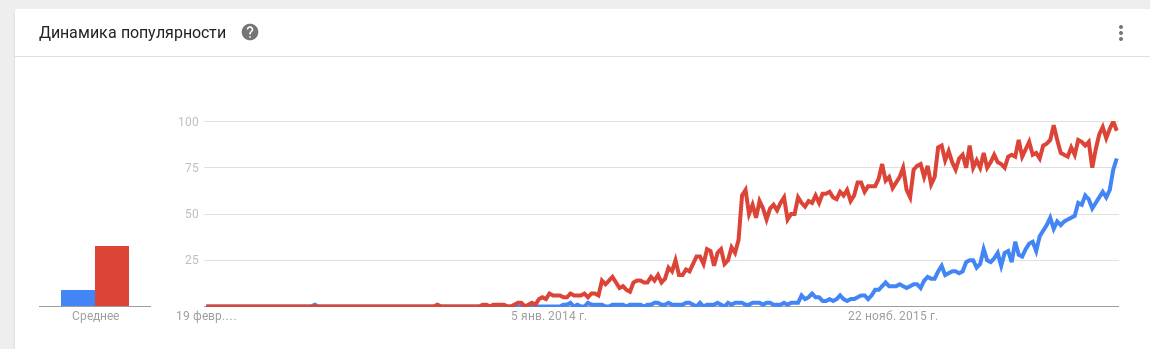
It will not be difficult to substitute all three frameworks to the schedule
https://g.co/trends/ZZMFy
In the comments, they suggested a more difficult guessing game
I am also for Vue. I made 2 CRMs on it, there were no special problems.
Google Trends is great, but Vue is so simple and hassle-free that I don't even know what to google on it other than the official docs.
And he also has 2 times more stars on github than angular.
By the time you choose, it will already be outdated. I need to choose something newer.
You have to write on what you know. Perhaps it makes sense for you to upgrade the version of Angular.
I would write in React, I don't like the idea of adding left attributes to html...
The framework still does not live on its own. In addition to the fact that each of the frameworks has its own ideology, which may or may not be close, there are also solutions based on the framework that predetermine the choice.
For example, when I was choosing between React and Angular(2) for https://debtstracker.io/ , I settled on Angular2 for ionicframework.com (second version) because it was critical for me to have support for cross-platform applications and PWA out of the box. As long as you like it.
I noticed on the codepen more and more bydlocoders are switching from jq to vue :) so it’s easy to enter, try it :) but in general react is somehow more reliable, still time-tested :)
You have a big team. It is worth choosing the tool that provides everything you need for the job, i.e. Angular2 or Ember.
Angular2 now assumes the total use of RxJS and this is good. Rx is popular with mobile app developers and you can reuse practices.
About Vue and React, yes, they are similar if you add MobX to React and stop using this.state, and yes, Vue is View from Angular + computed;
The problems of using Vue and React in teams are obvious: one wants to use such a storage/router/library, another wants to use another one, and a third one a week later. There are no normal CLI tools. This world is changeable and unstable, although it has recently settled down.
Here are the simplest components in React and Vue:
Vue (typescript):
import * as Vue from 'vue';
import Component from 'vue-class-component';
@Component({
template: '<div><div>{{message}}</div><button @click="onClick">Click!</button></div>'
})
export class MyComponent extends Vue {
static message: string = 'Hello!';
protected showMessage: boolean = false;
onClick (): void {
this.showMessage = !this.showMessage;
}
get message(): string {
return this.showMessage ? MyComponent.message : '';
}
}import * as React from "react";
import {observable, action, computed} from "mobx";
import {observer} from "mobx-react";
@observer
export class MyComponent extends React.Component<{}, {}> {
static message: string = 'Hello!';
@observable
protected showMessage: boolean = false;
@action
onClick = (): void => {
this.showMessage = !this.showMessage;
};
@computed
get message(): string {
return this.showMessage ? MyComponent.message : '';
};
render() {
return (
<div>
<div>{this.message}</div>
<button onClick={this.onClick}>Click!</button>
</div>
);
}
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question