Answer the question
In order to leave comments, you need to log in
Charging board for two Li-Ions connected in series?
It is necessary to provide power to the board from two Li-Ion batteries connected in series.
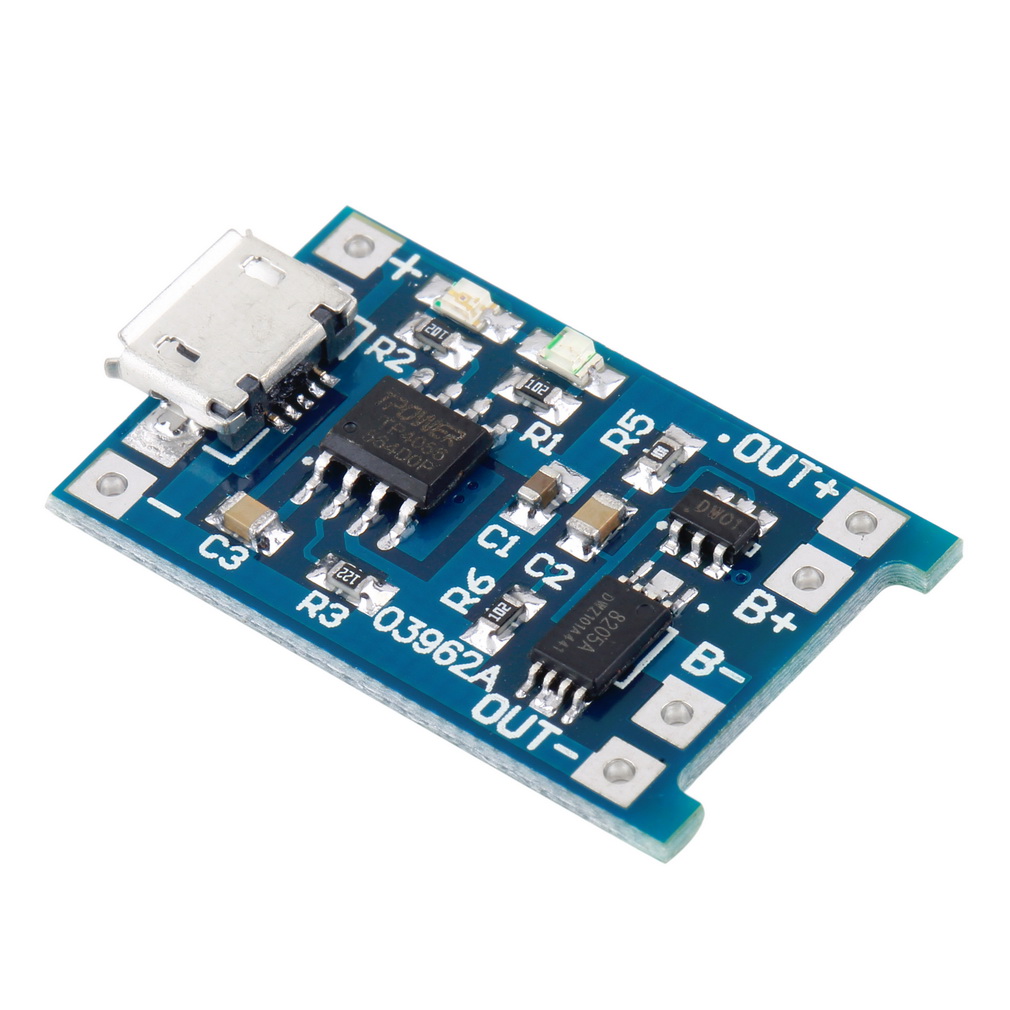
For example, there is a board for charge and discharge protection. 
1. Are there similar boards for two consecutive batteries?
2. Is it possible to somehow connect / redo it for two?
3. Do not offer controllers from laptop batteries
4. Throw links to schemes for self-assembly, with discharge protection and so that it works and charges at the same time.
Answer the question
In order to leave comments, you need to log in
From microchip(company)
Schemes: google.pictures( "multi cell li-ion battery charger ic")
mysku.ru/blog/aliexpress/30210.html here is something similar
So no one answered? There is one protection against overdischarge, but you can’t see it for charging, only from a laptop ...
If indeed inline-blocks, then a space is inserted between the elements, which you see. Either remove all spaces between elements in the html code (so that between the closing tag of the first tab there immediately goes the opening tag of the second - without spaces, line breaks and other characters between them), or make font-size: 0px for the block framing them; - so that the font between the tabs is zero size.
Remove spaces and line breaks between tags.
This is a common issue with display: inline-block;
inline-block create an indent on the left of either 3 or 4 pixels. It is possible to register negative margin.
If there are several inline-blocks on the page, each of which is located on a new line, then there will be some gaps between them.
It is cured by specifying a negative margin for the element
margin-right: -4px;
habrahabr.ru/post/161581
#hellotabs ul li{
display: inline-block;
font-family: helvetica;
padding: 10px 18px;
margin: 0;
cursor: pointer;
background: #cfcfcf;
font-size: 14px;
margin-right: -3px;
}but I don't like negative indents... it's
possible for li instead of "display: inline-block;" make "display:block; float: left;"
and in #hellotabs "overflow: hidden;" add
Indeed, if li lists are inline-block , then spaces are formed between them. Alternatively, you can not close the li tags, but if you need to use div instead of li , then this is already through css crutches.
Therefore, I have been looking for a js solution for a long time, which will remove these spaces between inline-block elements, until I could "cut it down" myself:
(function () {
var list = document.querySelectorAll('.js-nospace'),
listChild,
i,
j;
for (i = list.length; i--;) {
listChild = list[i].childNodes;
for (j = listChild.length; j--;) {
if (listChild[j].nodeValue !== null) {
listChild[j].textContent = '';
}
}
}
}());Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question