Answer the question
In order to leave comments, you need to log in
Changing username after submitting data via form?
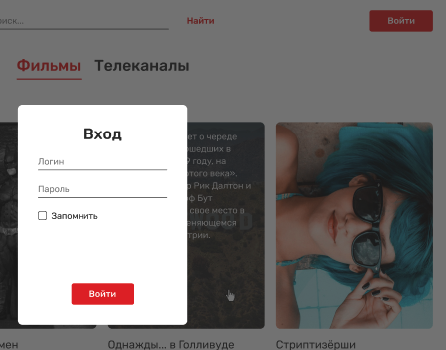
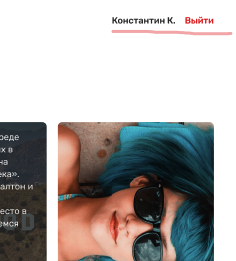
Tell me how to implement such a feature:
there is a button, when you click on it, a modal window is displayed with a form for entering a login and password. After entering the data, the modal window disappears, and the entered login appears instead of the button. Then, when you click on the username, an input field appears, where the current value is substituted. After removing the focus from the input field, the value should be saved on the page. The username must persist across reboots. 

PS It was necessary to immediately clarify that the task is a test one, there is no backend here as such, pure JS
Answer the question
In order to leave comments, you need to log in
The question is incorrect. You should receive the result of processing the form from the backend, which will contain the username, and you already insert this result into any block on the page.
When logging in (by pressing the "Login" button), the login and password are sent to the server (CGI script).
The server checks the username and password. If it matches, it sends a cookie to the browser containing the login and a certain key (random number) that both the browser and the server must store (to increase security, the server can link this to the client's IP address; but if the client can arbitrarily change its IP- address, then it will fail; IP address is the address from which the server is accessed, i.e. usually this is the address of the provider's NAT).
Further elementary: if this cookie is present, the client page (the browser that executes the script on this page) takes the login from the cookie.
For logging out - it is enough for the server to forget the key. On the client, this key can be stored further; although it is better to delete it so that the client does not try to access the server with it.
I hope it's understandable.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question