Answer the question
In order to leave comments, you need to log in
Change the picture on hover?
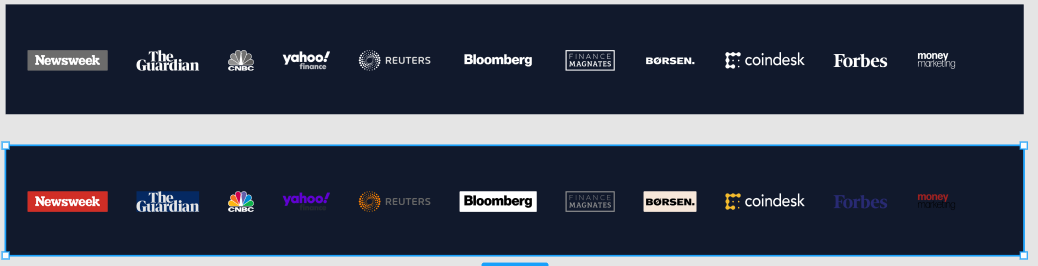
There is such a layout 
From above, the usual state from below when hovering on each element separately, if hovering should be like below, everything would be fine if it were not for bloomberg and borsen could be done through grayscale and bloomberg and borsen could not be done in this way any ideas how to implement this? Or is it necessary to upload two different pictures all the same?
Answer the question
In order to leave comments, you need to log in
And if you try all the logo through grayscale to do bw, and bloomberg and borsen through invert? I'm not sure that it will turn out beautifully, but it's worth a try (I'm sure the designer did it in the layouts). The background of the logo should be blue as the background, the blue is just inverted into this brown color
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question